2D Pixel Perfect Camere 참고 : blogs.unity3d.com/kr/2019/03/13/2d-pixel-perfect-how-to-set-up-your-unity-project-for-retro-8-bits-games/
2D Pixel Perfect: How to set up your Unity project for retro 8-bit games2D 픽셀 퍼펙트: Unity로 레트로 8비트 게임
Retro games with simple mechanics and pixelated graphics can evoke fond memories for veteran gamers, while also being approachable to younger audiences. Nowadays, many games are labeled as “retro”, but it takes effort and planning to create a title th
blogs.unity3d.com
1. 판넬 UI 생성 및 텍스트 UI 생성
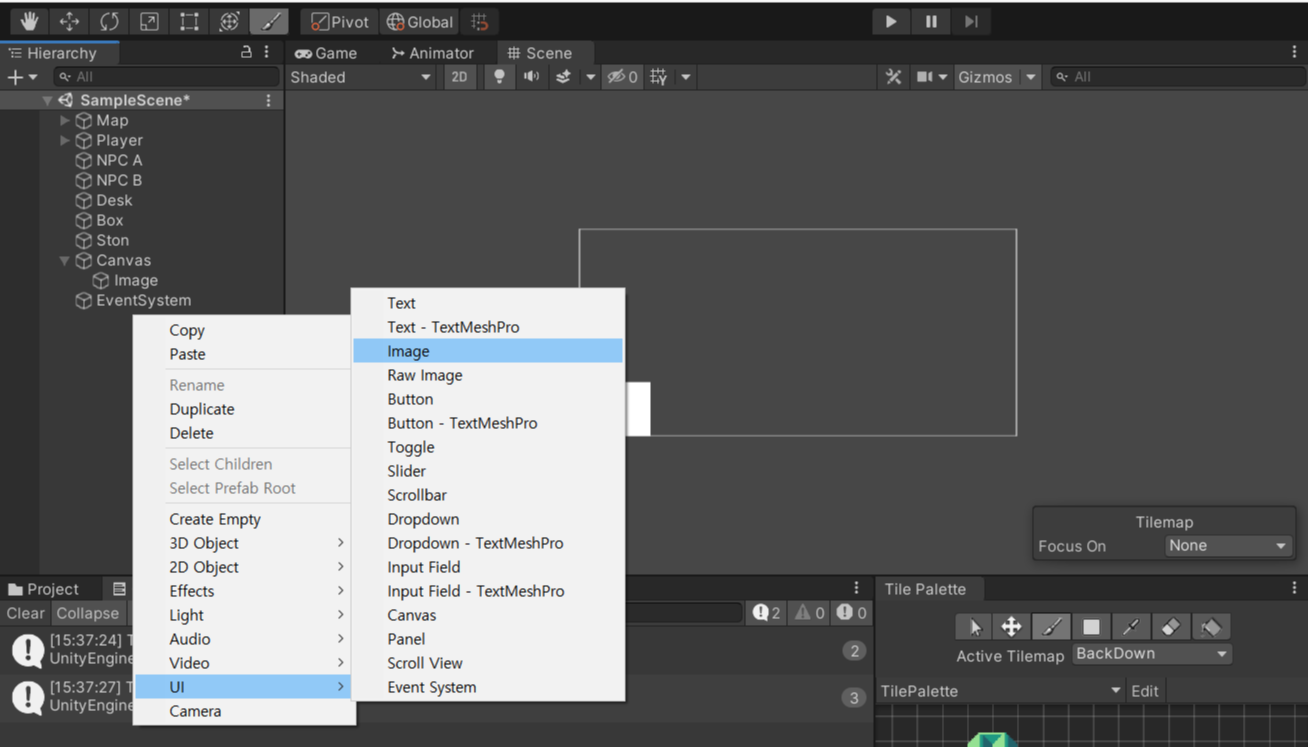
(1) - 계층구조 우클릭 -> UI -> Image 생성(Canvas도 함께 자동 생성됨)

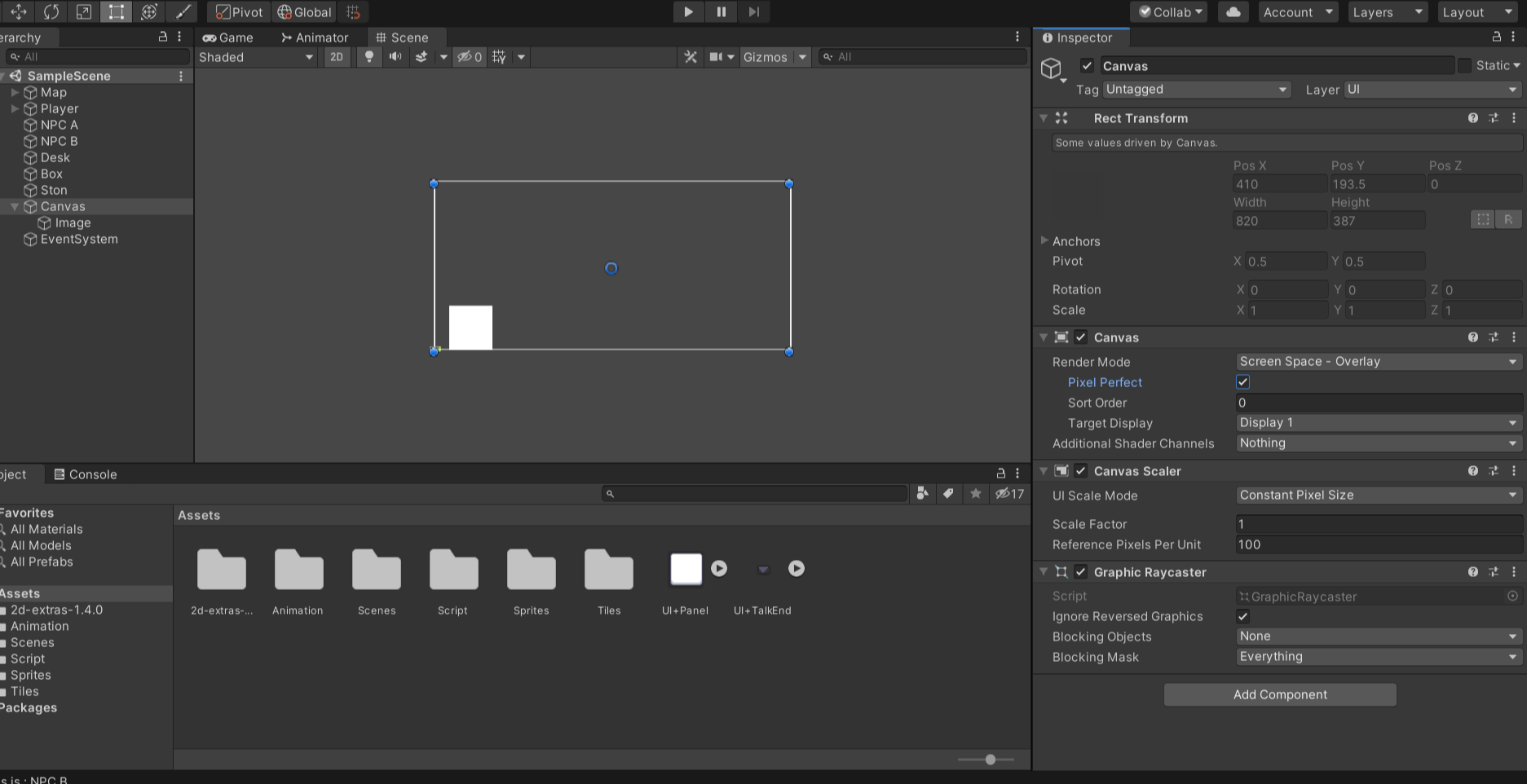
(2) Canvas에서 pixel perfect(크기가 작은 픽셀아트, 도트 스타일의 이미지가 깨지지 않도록 잡아주는 기능)를 체크 해준다

(3) -Ui + Panel의 이미지 속성에서 pixel per unit을 16으로 바꿔주고 ,
Sprite Edit 를 클릭하여 Border값을 조정해준다

(4) - (3) 에 의해서 Border(초록선)의 바깥쪽 부분은 Image Type을 Sliced로 해도 이미지변화의 영향을 받지 않고
이미지를 늘리면 Border안쪽 이미지만 늘려지게 된다
*Pixel Per Unit Multiplier 를 기존 1에서 2로 바꿔주면 이미지가 조금 더 선명해짐

(5) - 해당 이미지의 위치를 조절하기 위해 Ancgor Presets를 누르고 Alt를 누르고 이미지 위치를 아래와 같이
항상 canvas의 양쪽끝부분을 채우도록 하고 Shift도 함께 눌러 이미지가 늘어나고 줄어들고 여백을 주는 등의
기준점도 canvas의 맨 아래 중앙으로 옮겨 준다

*판넬이미지의 가운데 부분에 있는 꽃의 위치가 Shift로 인해 기준점이 되면서 Heigh로 높이조절을 하면 아래에서부터
위로 높이가 채워지게 되고 해당 기준을 기준으로 Left, Right를 조절하여 여백조절을 할 수 있다

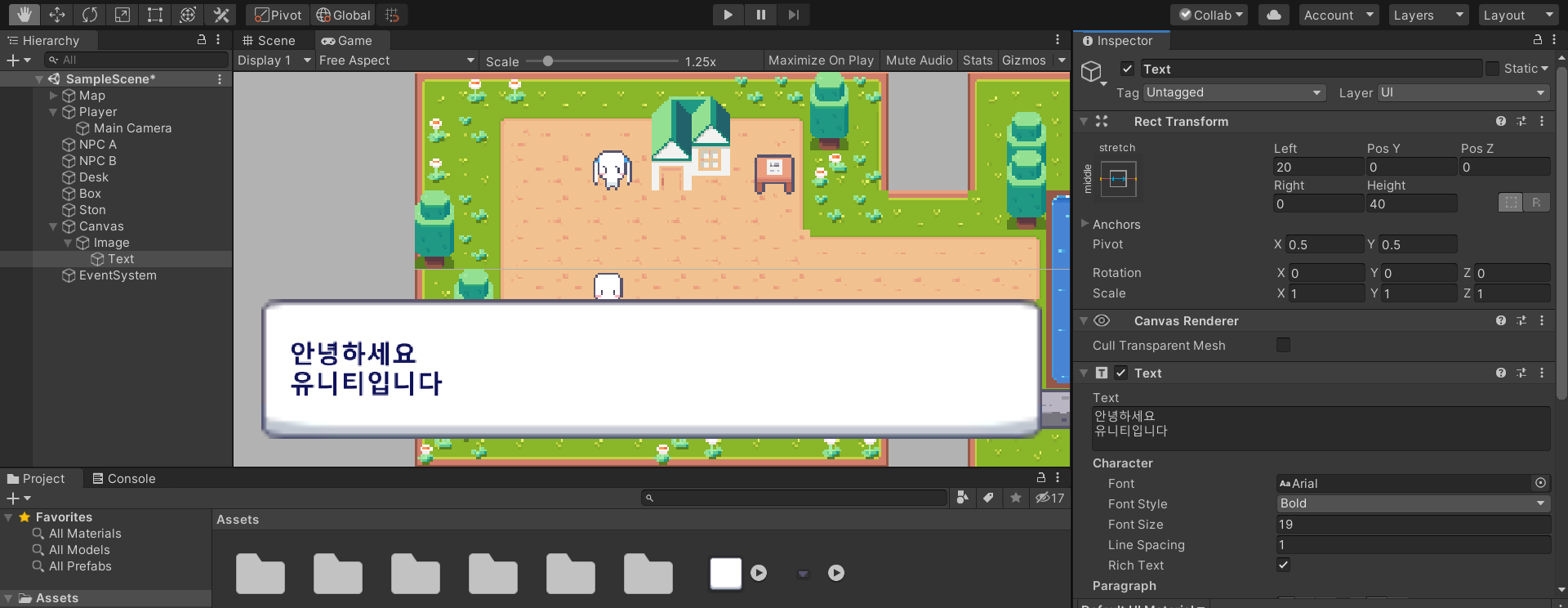
(6) - Image 안에 Text를 생성하고 텍스트 위치와 기준점을 잡아주고 글씨 크기, 폰트 등 조정

2. 사물Obcject 스캔하여 space bar 를 눌렀을때 판넬UI의 Text 바꿔주기
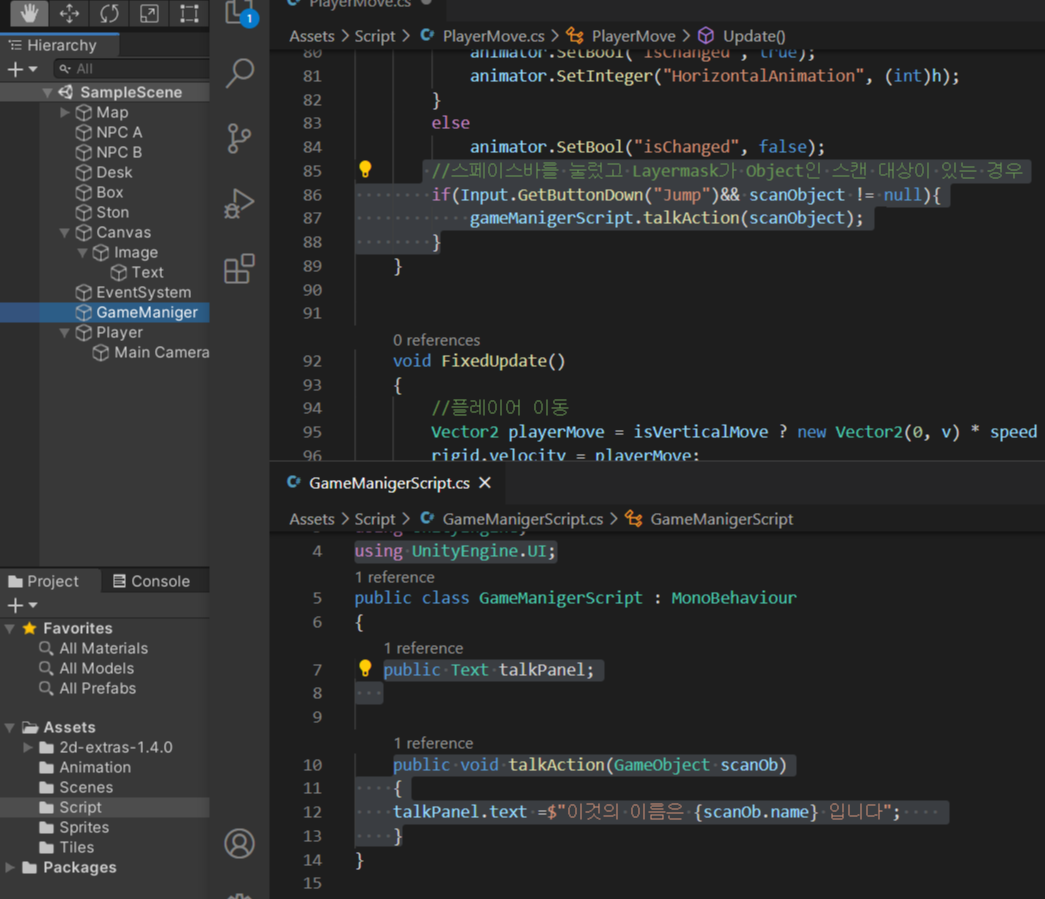
(1) - GameManiger를 생성하고 GameManigerScript를 생성한다
(2) - 스페이스바를 눌렀고 LayerMask가 "Object"인 스캔 대상이 있는 경우 GameManigerScript에 있는
talkAction 이라는 함수의 인자로 스캔 대상 오브젝트인 scanObject를 주고 해당 함수를 실행한다
(3) - 해당함수는 Text UI의 text를 바꿔주는 함수이다

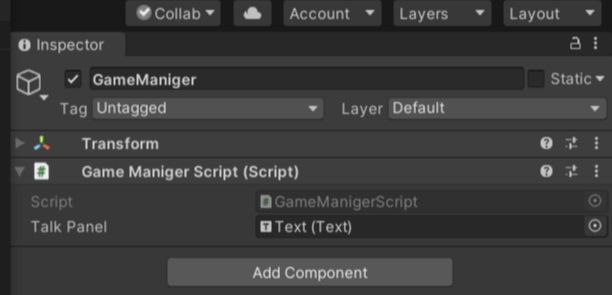
(4) GameManiger 오브젝트에는 public한 Text오브젝트를 드로그앤 드랍

(5) Player 오브젝트에는 public 한 GameManiger 오브젝트를 드로그앤 드랍


'Unity > Unity2D_TopDown' 카테고리의 다른 글
| Unity2D_TopDown -UI (3) Ui 커서 애니메이션 (0) | 2020.12.15 |
|---|---|
| Unity2D_TopDown -UI (2) 판넬Ui 껏다 켜기 (0) | 2020.12.10 |
| Unity2D_TopDown 십자이동 , 레이케스트(RayCast) (0) | 2020.12.08 |
| Unity2D_TopDown - 타일애니매이션 및 콜라이더, 플레이어 기본설정 (0) | 2020.12.03 |
| Unity2D_TopDown - Rule Tile (0) | 2020.12.02 |



