1. zeplin.io
zeplin은 포토샵이나 스케치등 디자인툴을 이용해서 작업한 결과물을 코드형태로 바꾸어주는 툴이다
이곳에서 디자인을 가져와 코드형태로 앱이나 엡에서 사용할 수 있다
2. zeplin 사용하기
(1) - 우측하단에 Download the Windows app으로 앱의 형태로 다운받아 사용할 수 있고

(2) - Go to Project를 통해 웹상에서도 사용할 수 있다

2. Zeplin으로 디자인을 가져와 넣는방법
(1) - 내가 직접 Sketch, Adobe XD, Figam, Photoshop등을 통해 만든 디자인을 Zeplin에 넣을 수도 있고
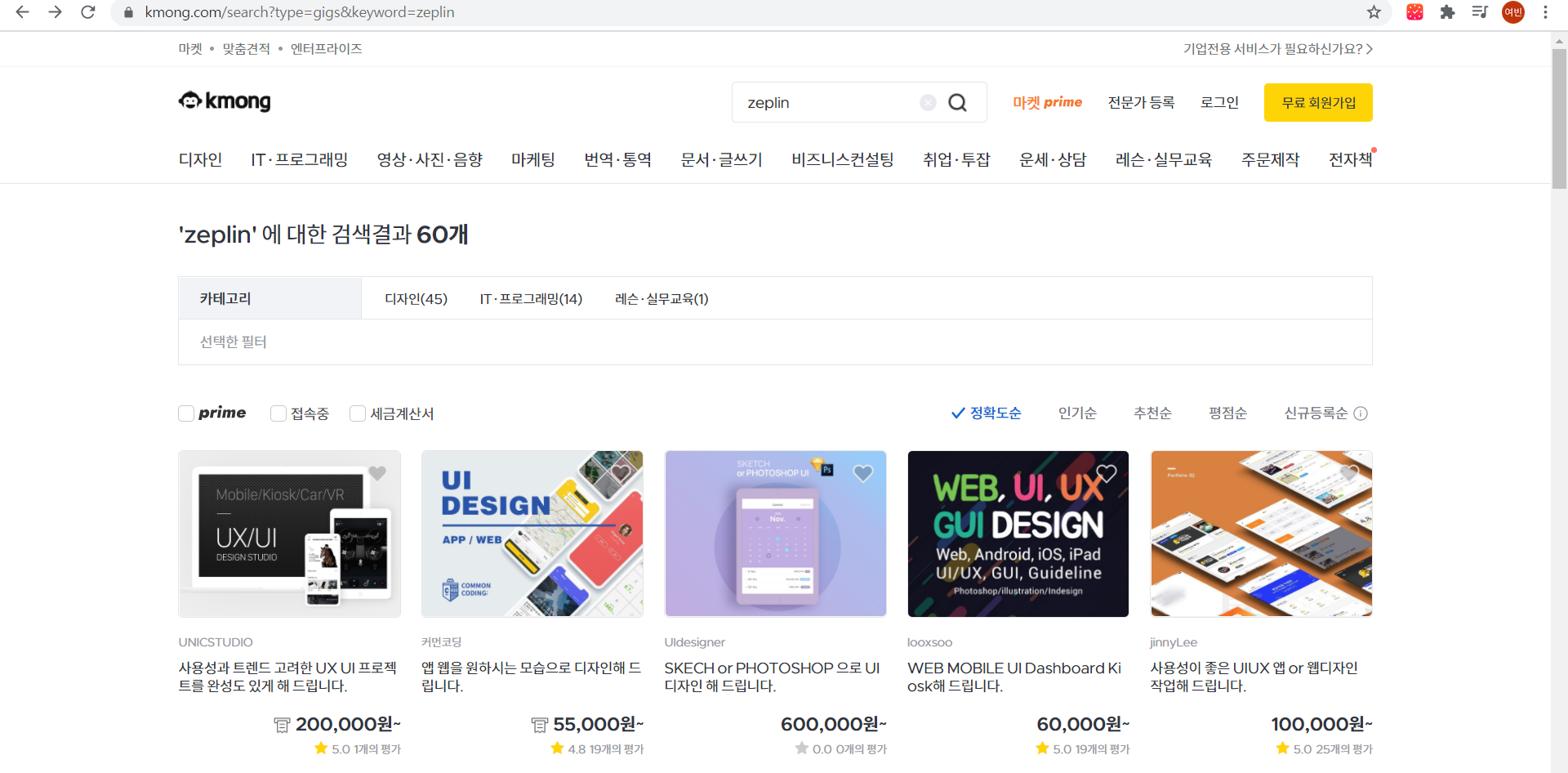
(2) -크몽에서 Zeplin을 검색하고 돈을 주고 외주를 맡기면 전문적으로 디자인을 만들어주는 외주가 Zeplin에 넣어준다

3. zeplin과 BootStrap을 이용하여 기존 groomIDE에서 만들었던 동물상테스트WebApp을 디자인 해보자
*groomIDE 내에서 코드정렬하는법 : Alt + Shift + P
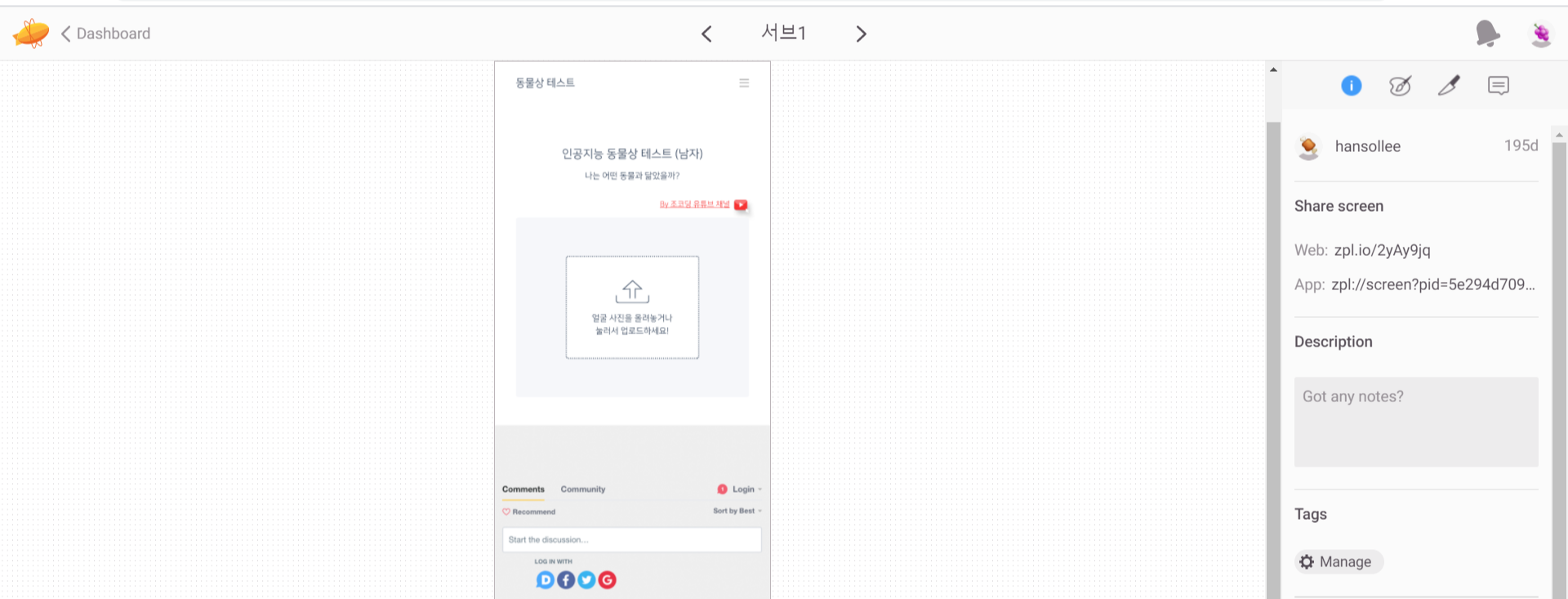
(1) - 유튜버 조코딩님으로부터 초대받은 zeplin project를 이용하여 아래와 같은 디자인을 만들예정

(2) - 웹앱에 필수적인 HTML, CSS, JS의 여러 라이브러리를 모아둔 BootStrap을 이용하기위해
groomIDE와 BootStrap을 연결시켜주자
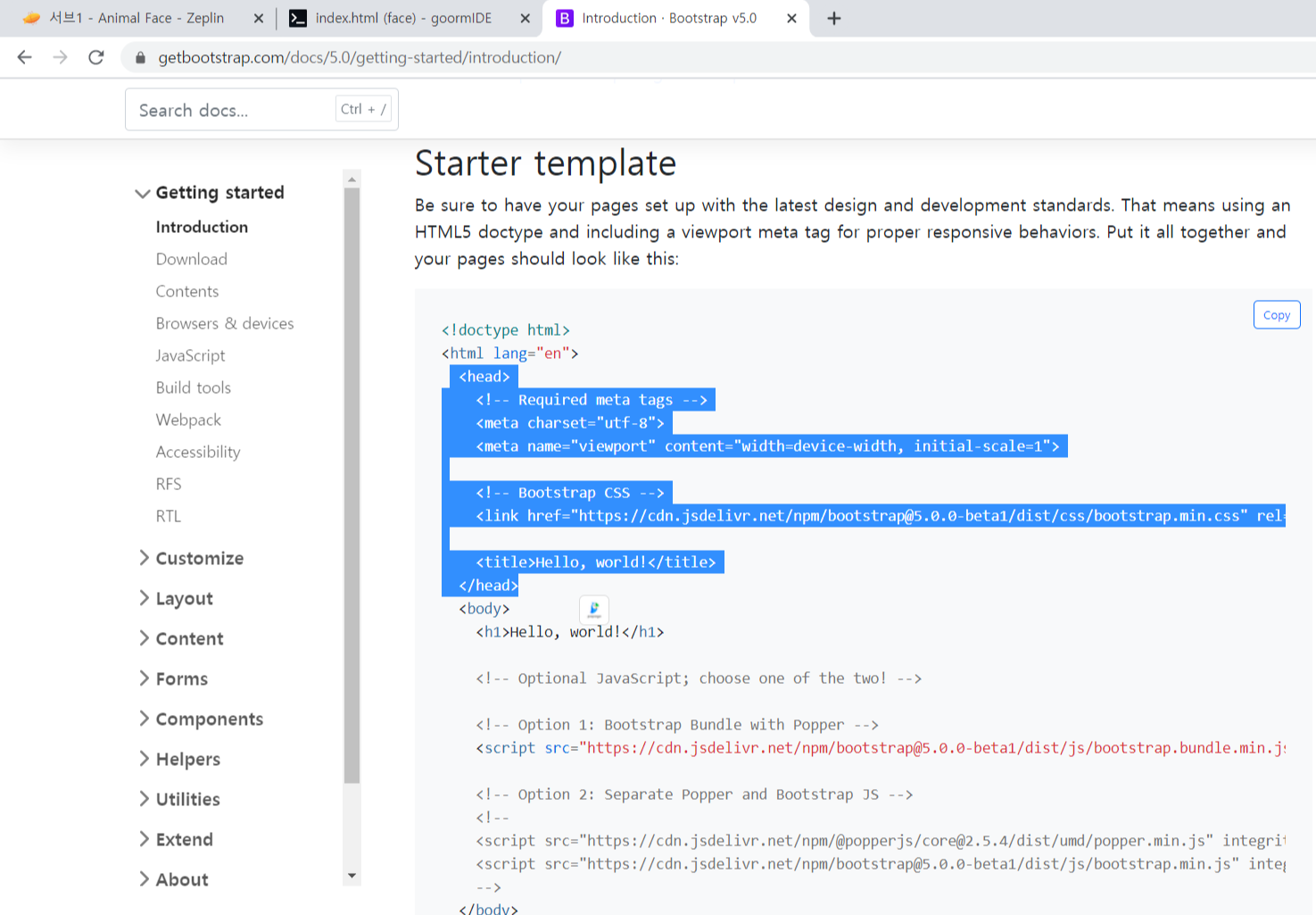
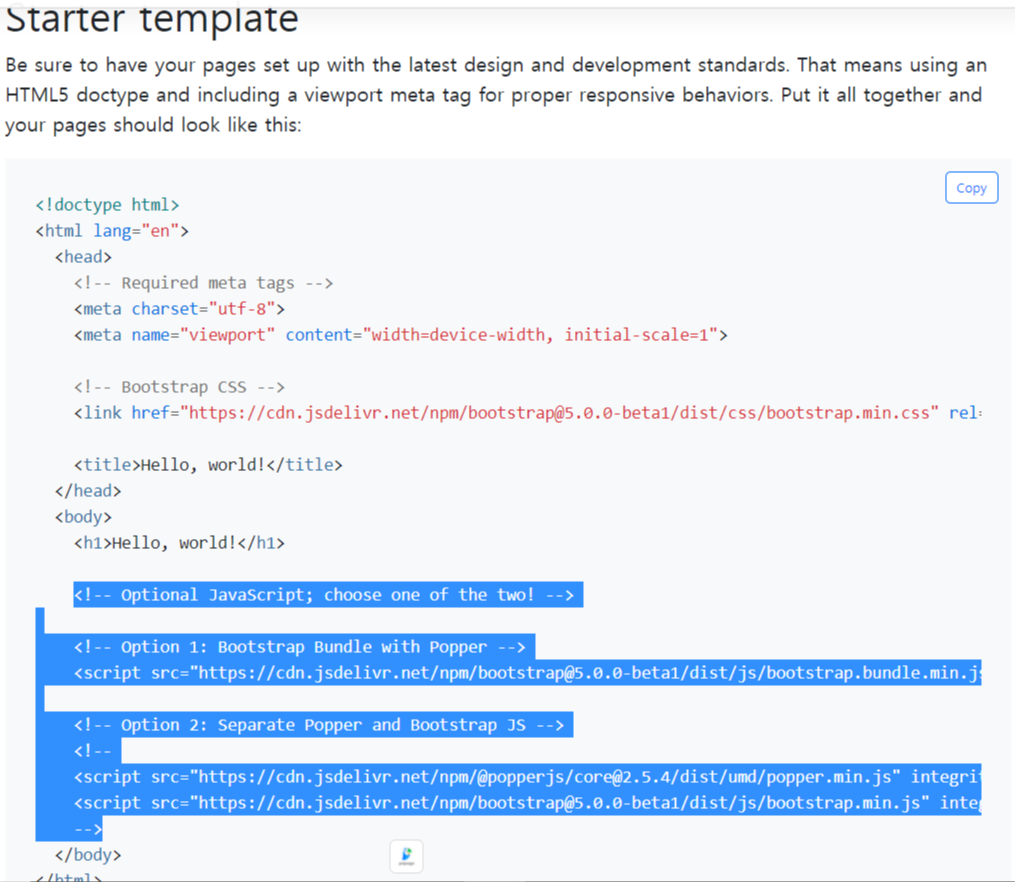
1) - 1 BootStrap 홈페이지의 Starter template를 통해 groomIDE와 연결하자

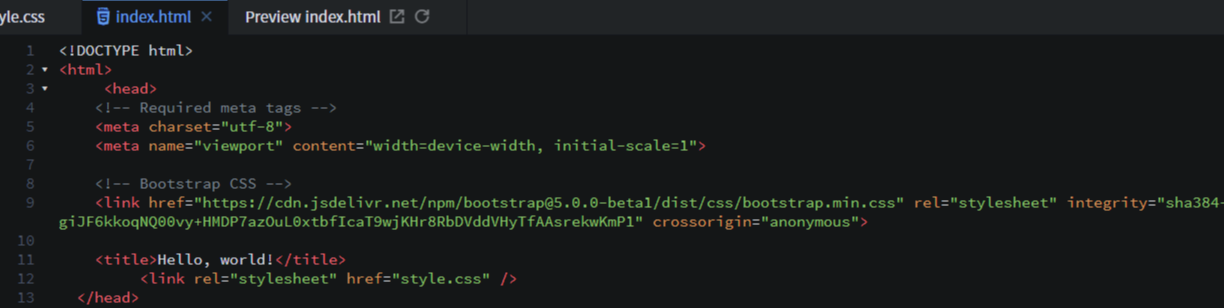
1) - 2 groomIDE의 index.html파일의 기존 head태그안에있던 <link rel> 태그를 살린채로 BootStrap의 head태그를 붙여넣는다

2) -1 BootStrap Starter template의 Script코드를 복사

2) - 2 groomIDE의 index.html 파일안의 script태그들이 모여있는 곳에 붙여넣기

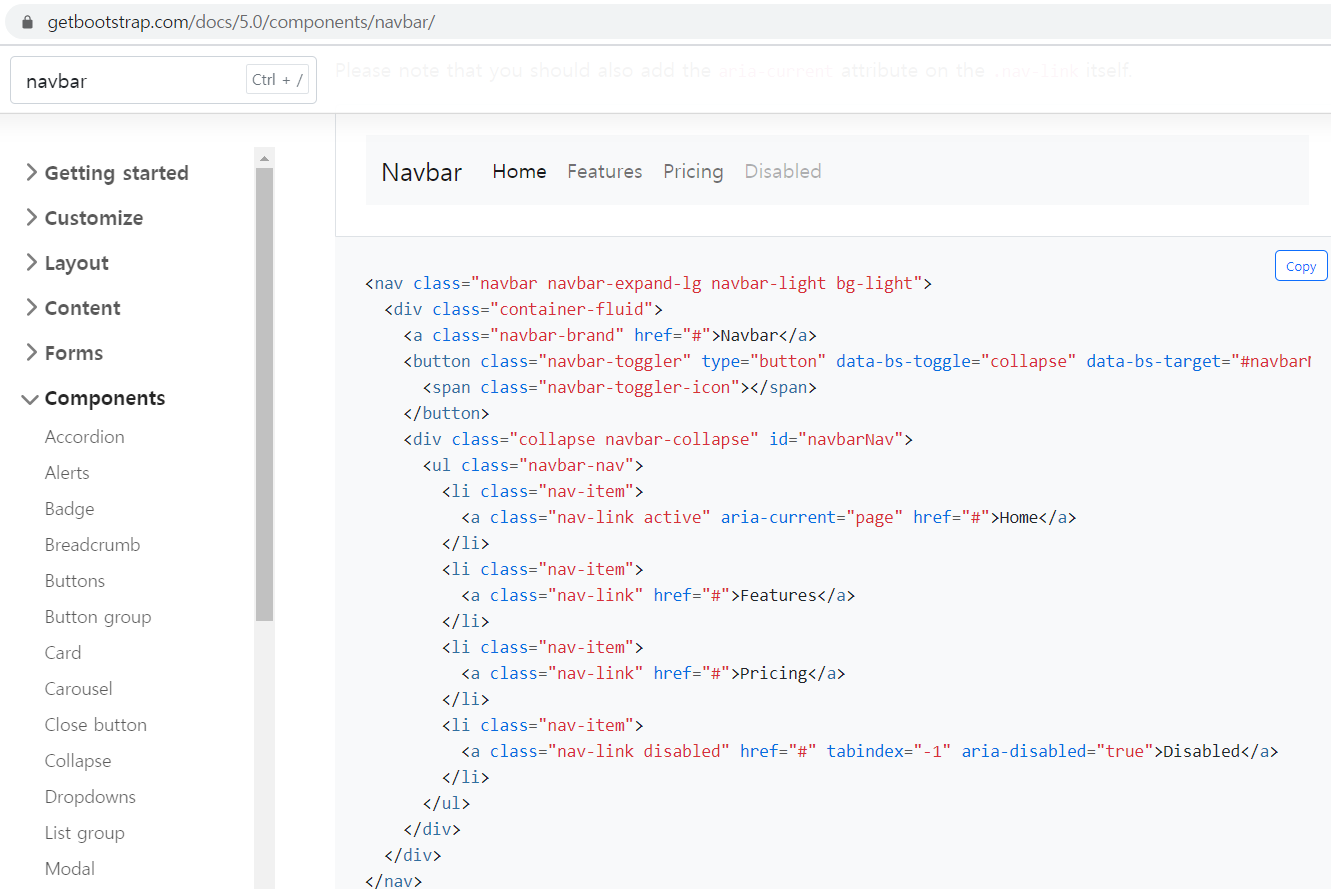
4.BootStrap의 navbar를 우리의 App에 적용해보기
(1) - 3에서 우리는 우리의 App과 BootStrap을 연결시켰다
- 이제 BootStrap에서 navbar를 검색하고 구현을 원하는 디자인을 골라 아래 코드를 우리의 App에 가져오자

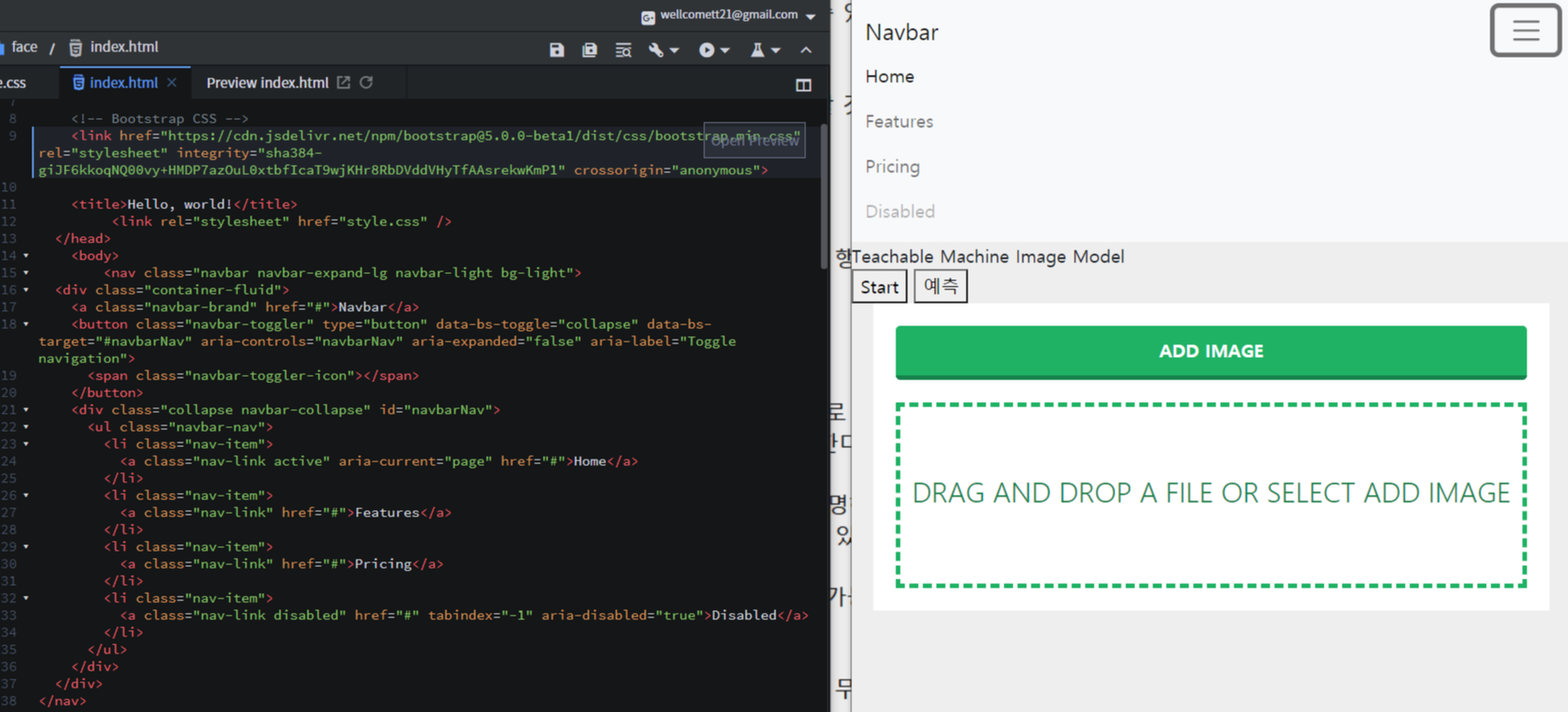
- 우리의 App 코드에서 body태그 안쪽에 위태그를 붙여넣고 App을 실행해보면 상단에 네비게이션바가 생긴다

---다음포스팅 부터는 Zeplin 디자인예제를 우리의 App에 어떻게 적용시키는지 알아보자
'WebApp > WebApp' 카테고리의 다른 글
| WebApp_동물상앱 - 웹어플 디자인(최종) (0) | 2021.01.01 |
|---|---|
| WebApp_동물상앱 - 웹어플 디자인(2) (0) | 2020.12.31 |
| WebApp_동물상앱 - Teachable Machine&GoormIDE (0) | 2020.12.28 |
| WebApp - 셀레니움(With python) (0) | 2020.12.28 |
| WebApp - 크롤링(With Python) (0) | 2020.12.22 |



