1.닮은꼴 %가 높은 동물이 제일 위쪽에 표시되도록 하기
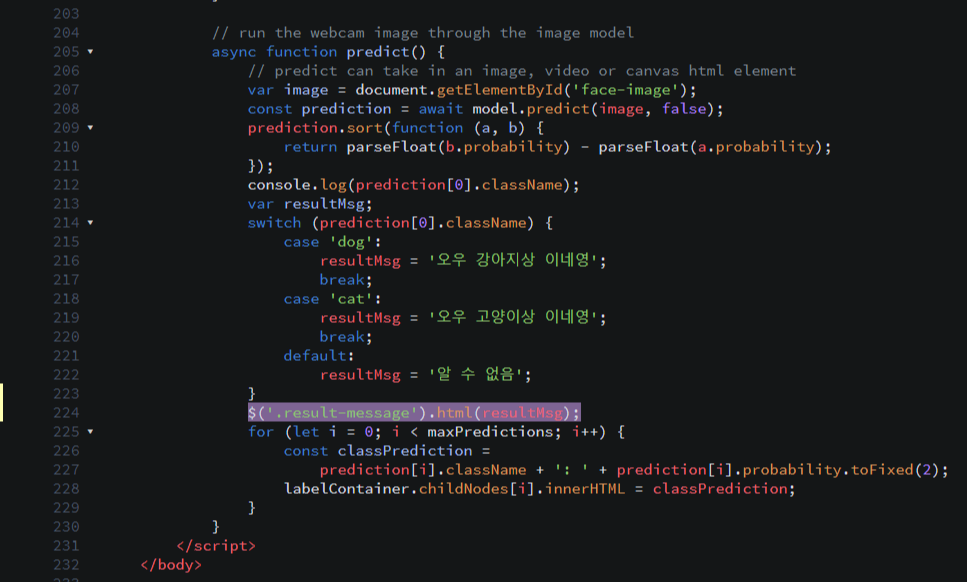
- 예측결과와 관련된 predict()함수를 살펴보자
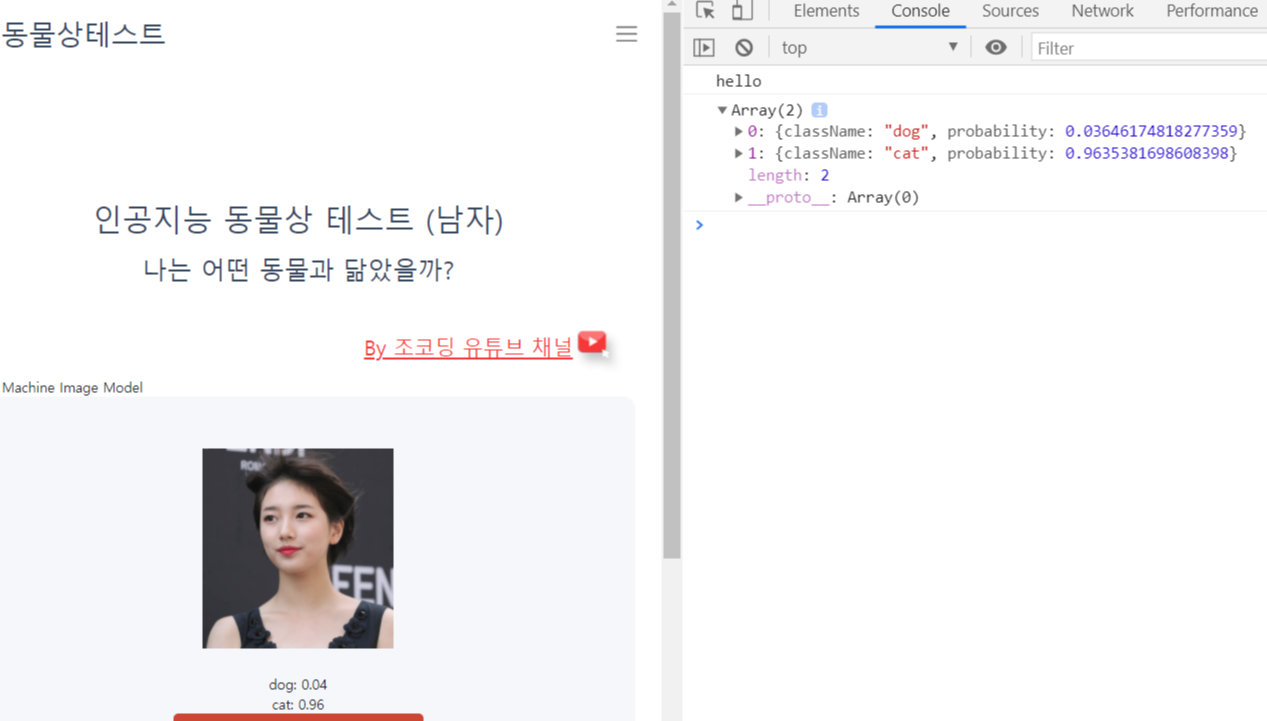
- 변수 prediction을 console에 나타내보자

- 아래 console창에서 볼 수있 듯 변수 prediction에는 배열이 들어있으며 배열의 원소로 예측결과가
객체의 형식으로 여러 키와 속성을 가진상태로 들어가 있는 것을 확인 할 수있다

- 이제 배열안의 객체를 probability라는 속성의 값(닮은정도 %)의 크기순서로 나열해보자
- sort라는 함수를 활용하여 아래와 같이 코드를 구현한다
- 이제 probability라는 속성의 값(닮은정도 %)이 가장 높은 객체가 배열의 0번째 원소로 오게 된다

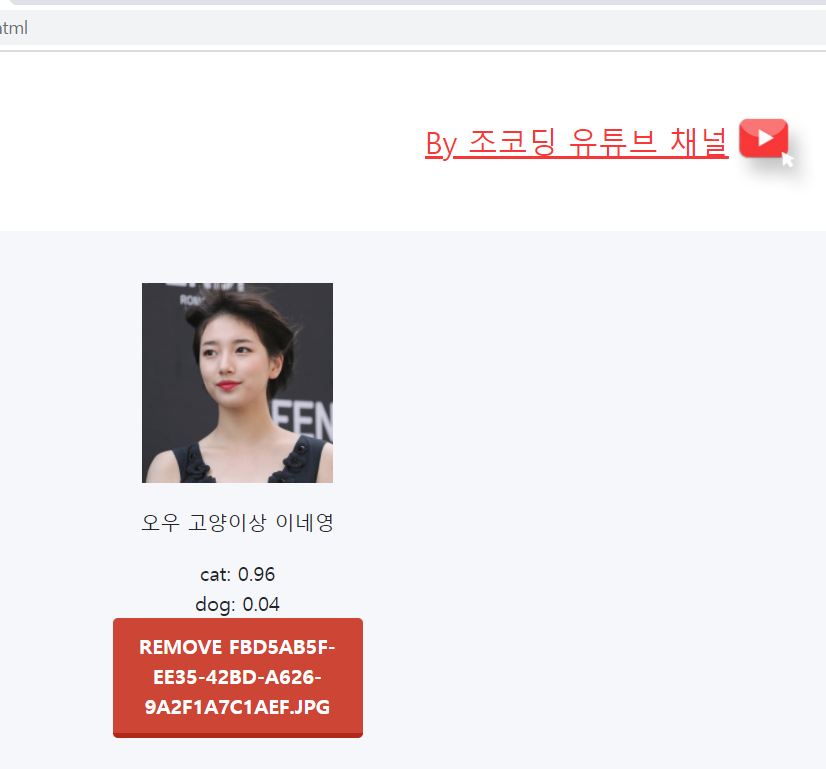
2. prediction[0].className으로 찾아낸 닮은%가 높은 동물이름이나 관련된 메세지를 사진이미지 바로 아래에 넣어보자
- 위 sort함수를 사용하여 probability라는 속성의 값(닮은정도 %)이 가장 높은 객체가 배열의 0번째 원소가 되기
때문에 prediction[0].className은 닮은%가 높은 닮은꼴 동물이름이 오게 된다
- 그리고 switch문을 활용하여 그 동물이름에 대한 스트링메세지를 리턴값으로 resultMsg 변수에 담는다

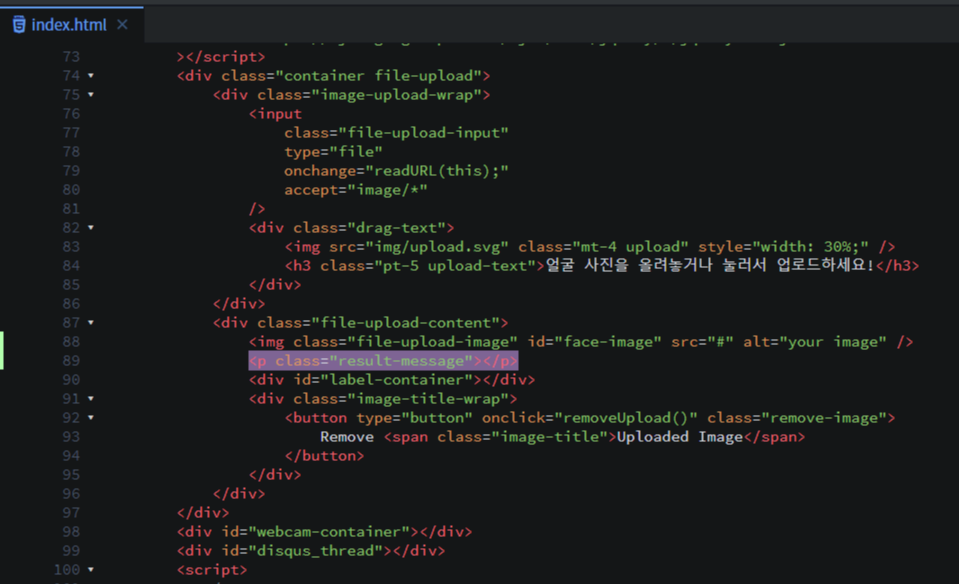
- 담은 변수를 저장할 p태그를 만들어 result-message라는 class 이름을 주고 이미지태그와
라벨컨테이너 div태그 사이에 위치시킨다
*p.result-message ---> Tab

- jquery를 사용하여 $('.result-message') --> result-message라는 클래스이름을 가진 태그에
.html(resultMsg) --> 변수 resultMsg에 담긴 스트링을 html로 대입한다

- 아래와 같이 이미지아래에 닮은꼴%가 높은 동물에 대한 메세지가 나오는걸 볼 수있다

'WebApp > WebApp' 카테고리의 다른 글
| WepApp_동물상앱 - netlify로 웹호스팅, 도메인연결 (0) | 2021.01.08 |
|---|---|
| WebApp_동물상앱 - 공유하기버튼 만들기 (0) | 2021.01.08 |
| WebApp_동물상앱 - disqus로 페이스북 댓글창 구현 (0) | 2021.01.04 |
| WebApp_동물상앱 - 웹어플 디자인(최종) (0) | 2021.01.01 |
| WebApp_동물상앱 - 웹어플 디자인(2) (0) | 2020.12.31 |



