1.library VS framework
두가지는 다른사람의 도움을 받아 소프트웨어를 만든다는 면에서 비슷하다
library는 도서관이다 무언가가 정리정돈 되어 있으며
내가 만들고자하는 프로그램이 필요한 부품들이 되는 소프트웨어를 잘 정리정돈 해 놓아
재사용하기 쉽도록 모아져 있는 곳이다.
내가만들고 있는 프로그램의 부품을 가져오는느낌, 땡겨오는 느낌
framework는 우리가 만들고자 하는 것이 있을때 그 만들고자 하는 것이 무언인가 에 따라서
에를 들어 게임이냐 웹이냐 채팅이냐등
그것을 만들때 공통적인 부분도 있고 다른부분도 있을텐데
공통적인부분을 프레임워크로 두고 달라지는 부분만 수정할때 많이 쓰게되어 그런 것들이 모여있는 곳이다.
우리가 만들고자 하는것을 첨부터 끝까지 만들게 하는게 아닌 반제품을 가져오는 느낌, 그 안에 들어가서 작업하는 느낌


1. 대표적인 library 인 jquery
jquery를 이용하는 방법
1. 다운로드하여 프로젝트 폴더디렉토리로 이동
2.cdn (contend delivery network)
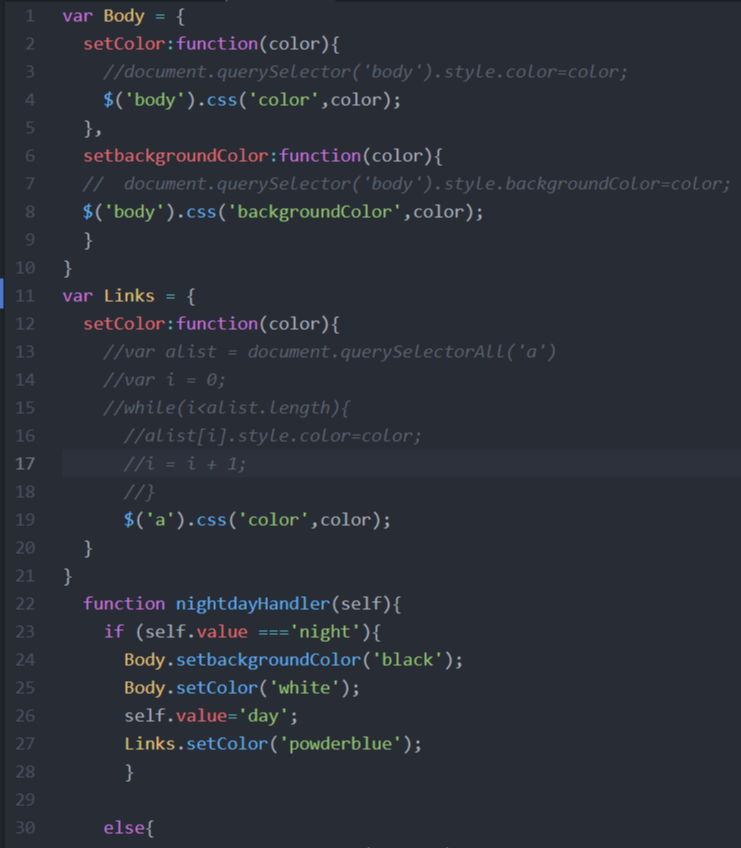
위 예제는 반복문을 쓰지 않고 모든 원소의 tag들을 가져와 css를 주는 방법
추천 검색 : jquery css
$('a')
해석 : $라는 함수로 이웹페이지의 모든 a태그를 제이쿼리로 제어하겟다는 것
ex). $('a').css('color',green);
'WebApp > JavaScript' 카테고리의 다른 글
| ajax2 (0) | 2020.07.22 |
|---|---|
| ajax1 (0) | 2020.07.21 |
| JavaScript의 이해- 리펙토링2(파일분리) (0) | 2020.07.20 |
| JavaScript의 이해- 리펙토링2 (0) | 2020.07.18 |
| JavaScript의 이해 - object(객체) (0) | 2020.07.16 |



