정보를 다루는 가장 핵심적인 것 CRUD
C: Create
R: Read
U: Update
D: Delete
중요도 순서 C>R>U>D
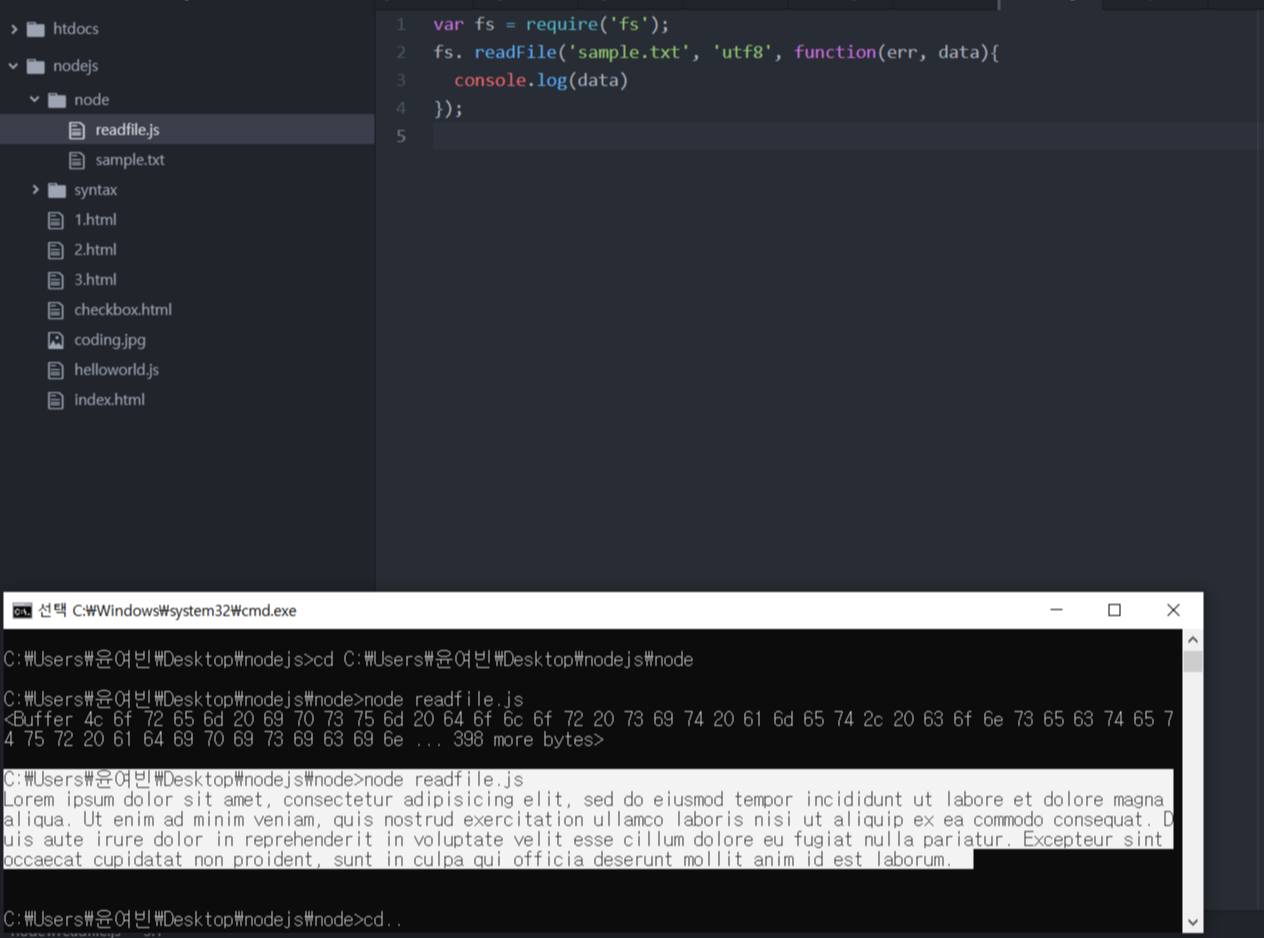
1.ReadFile
목표: 파일을 어떻게 하면 node.js로 읽을 수있는가?
google 검색 : node.js file read

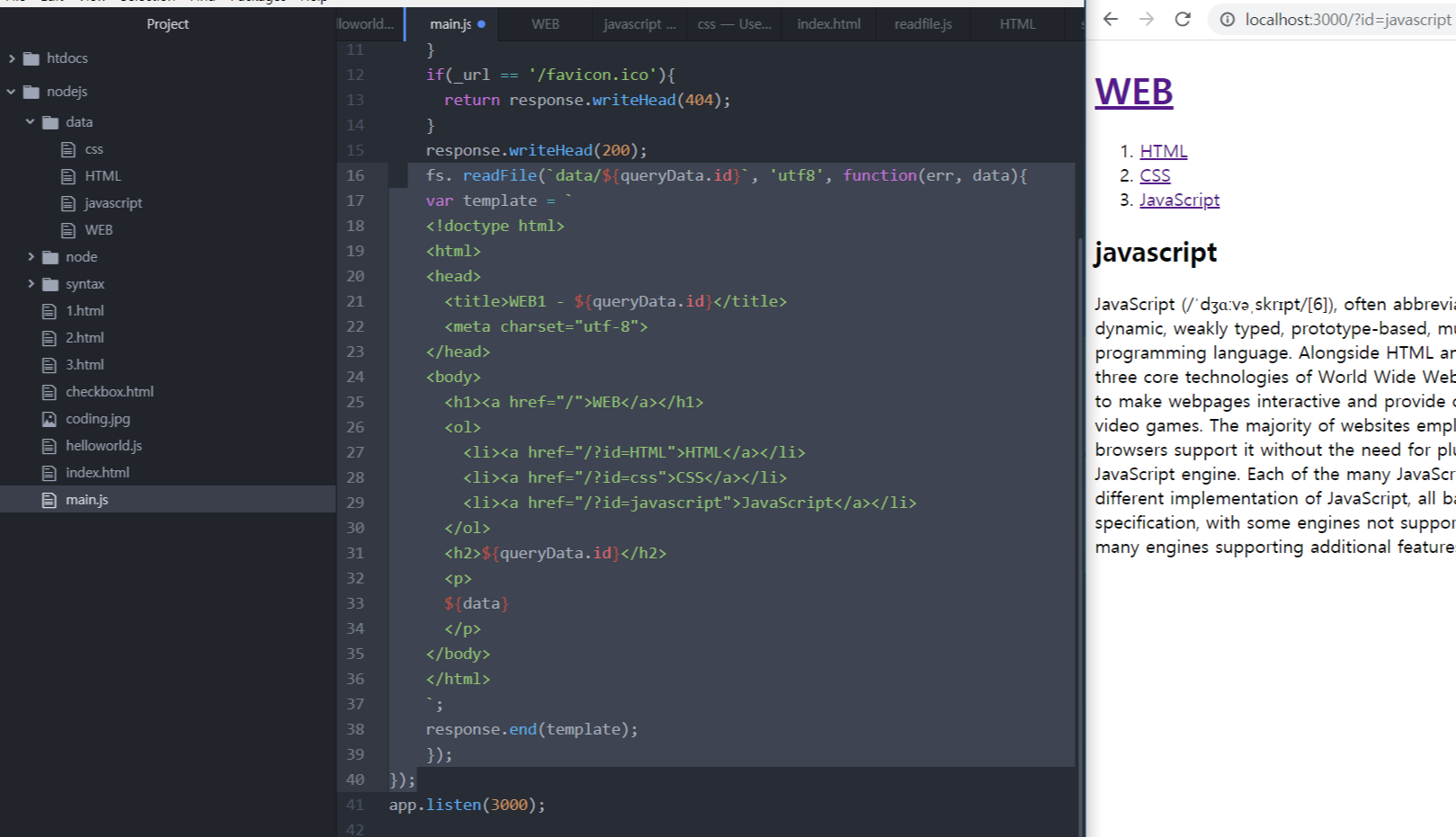
2. 적용

*${queryData.id} 는 사용자가 주소창에 입력한(=링크를 클릭한) 예를들어 /?id=HTML라고 한다면
이 것을 객체의 형식( id : HTML)으로 읽어들인것의 id키의 값인 HTML이 되는 것이고
따라서 fs.readFile(`data/ HTML` , 'urf8', function(err, data){}를 해석하면
data file안에 있는 HTML 문서를 읽어와서 data라는 변수에 저장한다 라는 뜻이 된다
※위 함수 안에 respons.end(template);까지 포함시켜야 작동한다
이 때 data 파일을 수정해도 페이지가 열릴때마다 파일을 읽어서 출력해주기때문에 다시 main.js를 실행할 필요가 없다.
'WebApp > Node.js' 카테고리의 다른 글
| Node.js- WEB 본문 만들기 (0) | 2020.07.29 |
|---|---|
| Node.js- Not found 오류 구현 (0) | 2020.07.29 |
| Node.js- input과 output (0) | 2020.07.28 |
| Node.js- URL (0) | 2020.07.26 |
| Node.js (0) | 2020.07.26 |



