

1.<div>, <span> tag
<div> ★ </div> tag는 ★이 block 속성을 가지게 하는 tag 이며
<span> ★</span> tag는 ★이 inline 속성을 가지게 하는 tag이다.
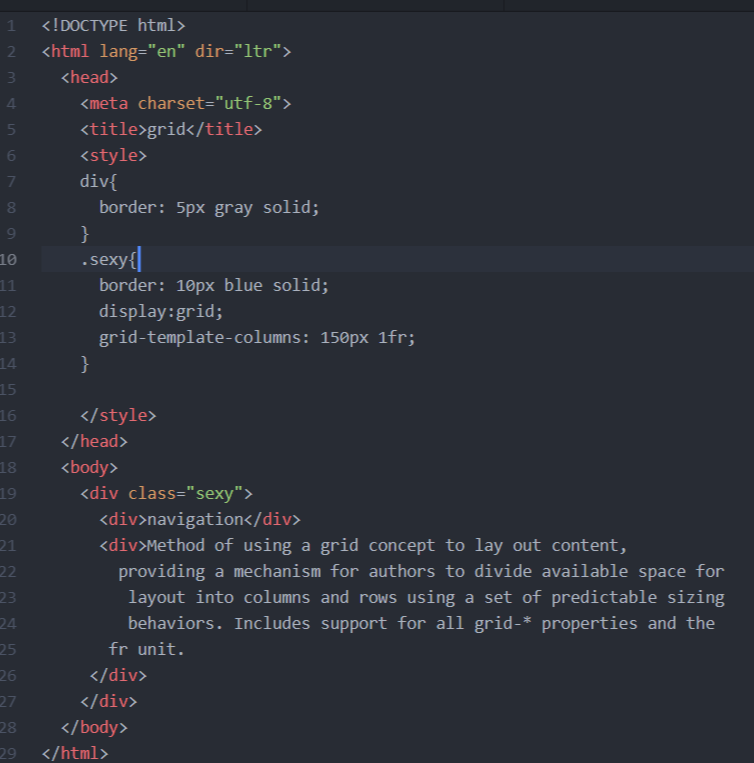
2. display:grid
gird방식은 하나의 부모 div 안에 있는 자식 div를 묶는 것으로
위 방식은 grid-template-columns 방식으로 기억할 것
이를 표현하는 값으로 fr을 쓰는데 fr이란 비율을 나타내며
예를 들어 grid-template-columns : 2fr 1fr; 이란 2:1의 비율을 나타낸다
※최신동향 html css등을 확인할 수 있는 사이트
'WebApp > Web CSS' 카테고리의 다른 글
| css의 이해- 중복의 제거 (0) | 2020.07.07 |
|---|---|
| css의 이해-반응형디자인 (0) | 2020.07.07 |
| css의 이해- box model (0) | 2020.07.05 |
| css의 이해-selector (0) | 2020.07.05 |
| css의 이해 (0) | 2020.07.05 |



