
1. css selector인 class의 해석과 응용
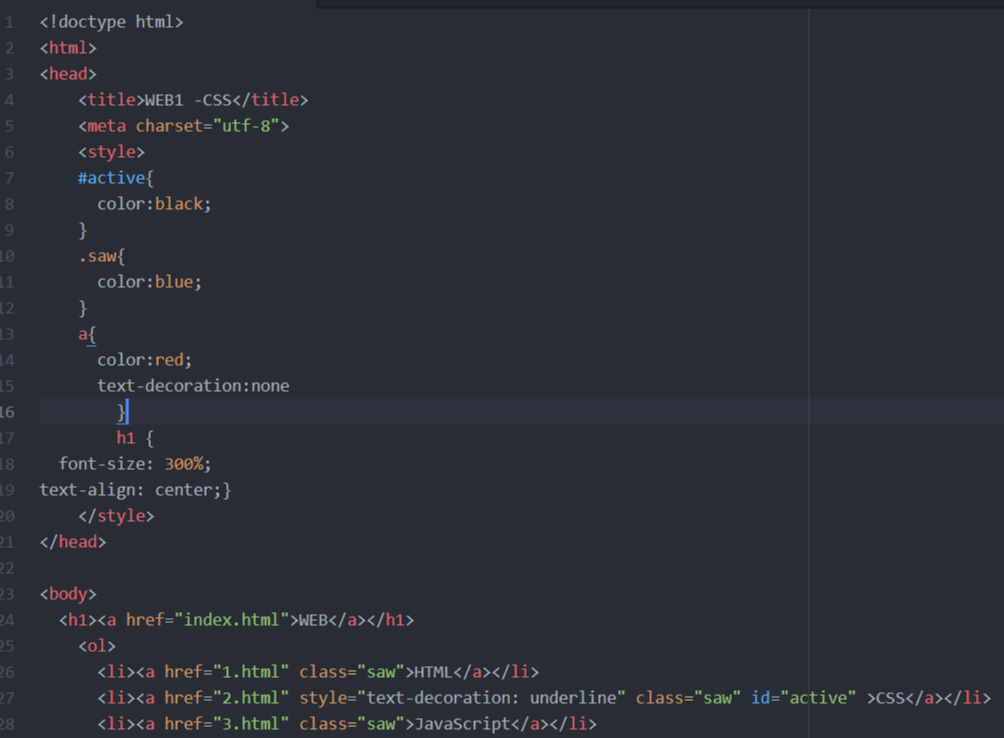
예제1의 경우
●<a class="saw"> HTML</a>를 해석하자면
a tag를 saw 라는 그룹(class)로 묶는다 라는 뜻이고
●<style>
.saw{color:blue;}
</style>
를 해석하자면
saw라는 class로 묶인 모든 tag에 대하여 color를 blue로 한다 라는 뜻이다.
또한
<a class="saw active"> HTML</a> 와 같이 하나의 tag에 2개 이상의 class이름을 지정할 수 있고 구별은 띄어쓰기로
표현한다
2. css selector의 우선순위
같은 그룹의 경우는 마지막 즉 가장 최신의 것이 우선순위를 가지며
다른 그룹의 경우는
id>class>element(직접 tag를 지정하는 경우 예제1의 a{} selector)
순서의 우선순위를 가진다

3. selector의 응용
예제2의 #pw ol 로 작성된 selector는 id가 pw인 태그를 부모로 가지는 ol태그를 가르킨다
※selector의 종류
https://www.w3schools.com/cssref/css_selectors.asp

'WebApp > Web CSS' 카테고리의 다른 글
| css의 이해- 중복의 제거 (0) | 2020.07.07 |
|---|---|
| css의 이해-반응형디자인 (0) | 2020.07.07 |
| css의 이해-grid (0) | 2020.07.05 |
| css의 이해- box model (0) | 2020.07.05 |
| css의 이해 (0) | 2020.07.05 |



