1. 다음스테이지로 넘어가는 것을 각 스테이지별 메모장파일을 읽는 형태로 구현
- 각 스테이지의 보스몹을 잡으면 stageEnd함수가 호출되면서 stage변수가 1증가하고 stageStart함수 가 실행되는데
stageStart함수에서 ReadSpawnFile함수를 다시 실행하면서 spawnList가 초기화되고 stage가 증가한 메모장파일을
다시 읽어들이며 적기체들이 다시 등장하게 된다 이런식으로 매번 다른 스테이지 메모장이 돌아가는 것을 스테이지
가 증가하는 것처럼 보이게 하는 것이다.



2. 애니메이션 넣기
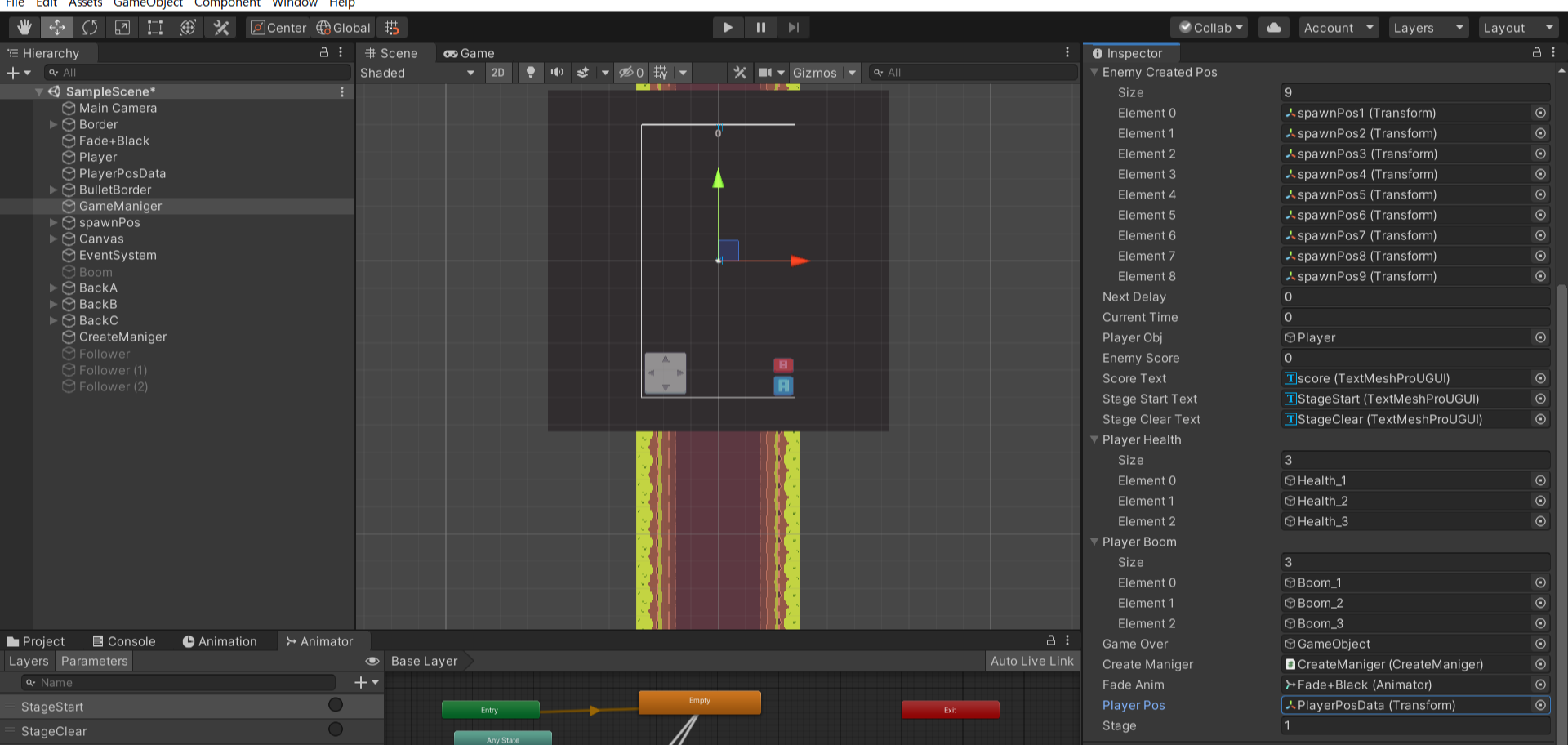
1)빈 껍데기 애니메이터 생성, 빈껍데기 애니메이션 생성
2) 생성한 애니메이터를 Text오브젝트에 드래그앤 드랍
3) 애니메이션창을 키고 scale조절

- 글씨 scale이 초반에 점점 커졋다가 원래대로 돌아오고 그게 3초 유지되다가 다시 조금 커졋다가 0으로 사라지도록
애니메이션 구성
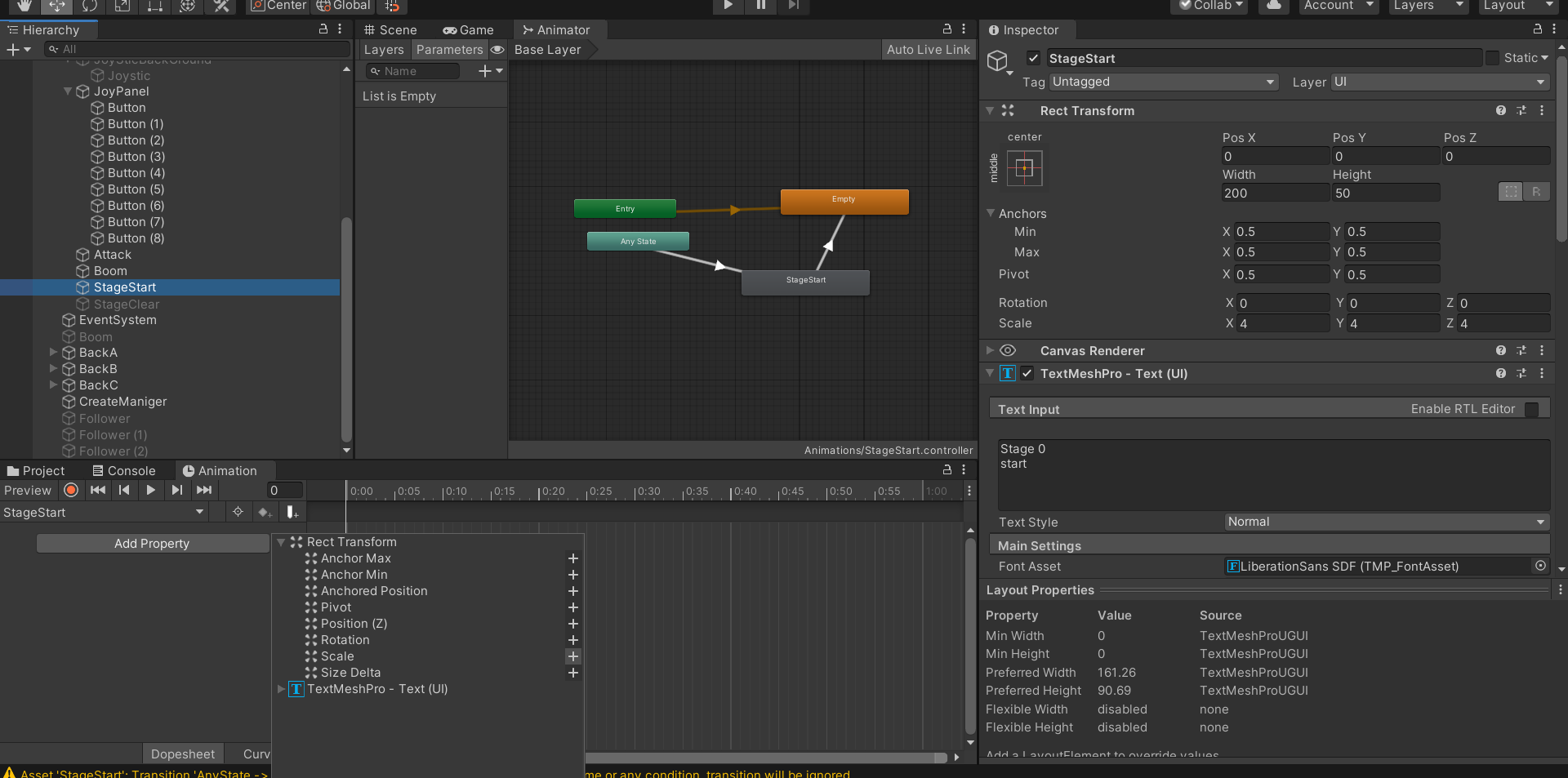
- StageStart 트리거 생성 후 1회성 애니메이션 애니메이터 설계
(트리거 동작시 어떠한 상태이던지 1회성으로 애니메이션을 작동시키고 다시 Empty 상태로 돌아가는 기본적인 애니메이터 로직임 자세한 내용은 이전 보스Hit애니메이션 참고)

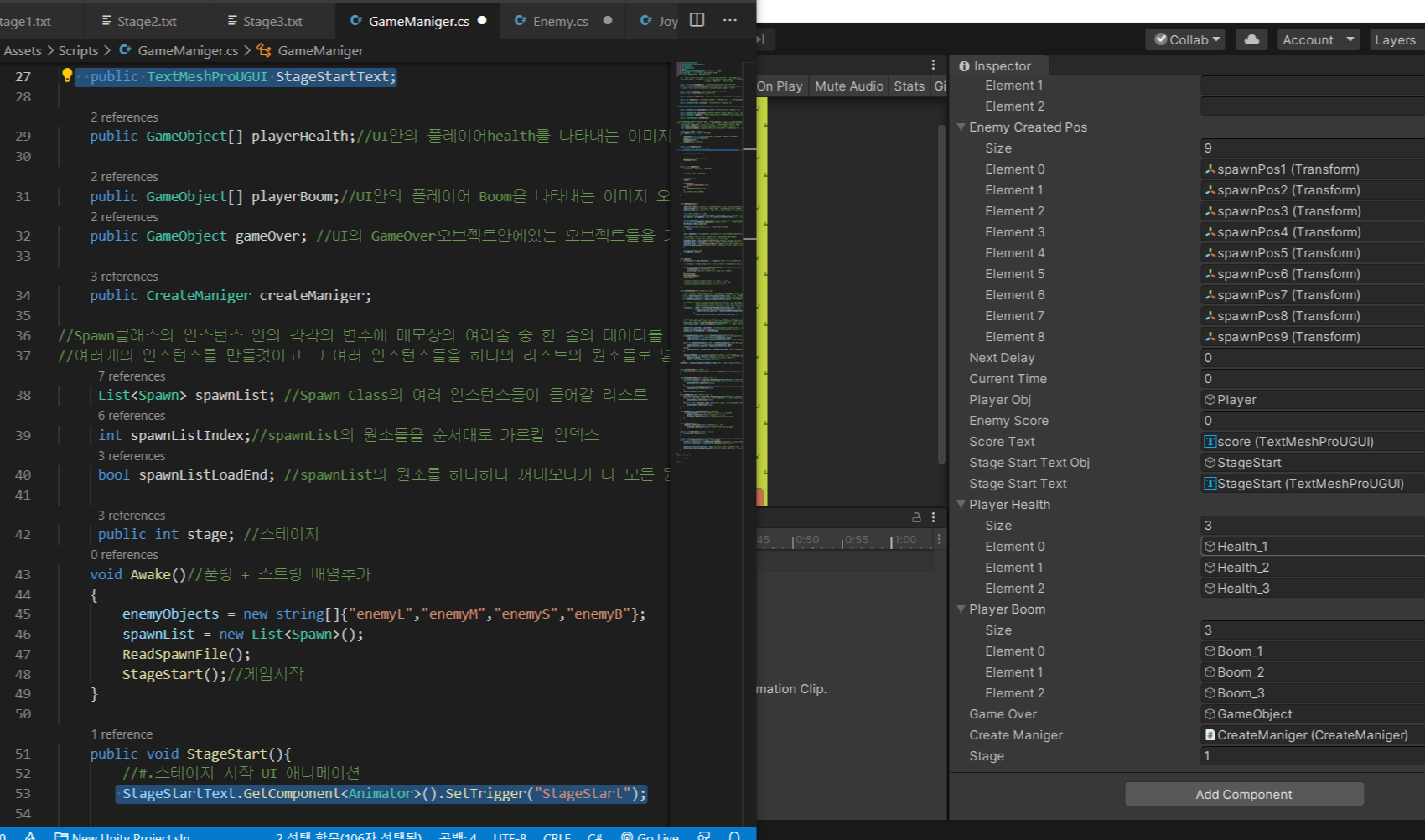
- TextMeshProUGUI로 선명한 Text UI를 가져와서 스테이지 시작시에 트리거 동작시킴

- Text UI의 기본상태 Scale을 0, 0, 0 으로 주어 안보이게 해주어야 우리가 원하는 애니메이션이 적상적으로 작동!
*0,0,0으로 안해주면 애니메이션이 작동하고 글씨가 계속 남아있게 됨

- 같은 방식으로 스테이지가 끝났을때 스테이지 클리어 애니메이션 발동하도록 애니메이션 추가 및 로직 추가


- 스테이지UI 텍스트를 바꿔주는 코드 추가

3. 페이드인 , 아웃 애니메이션
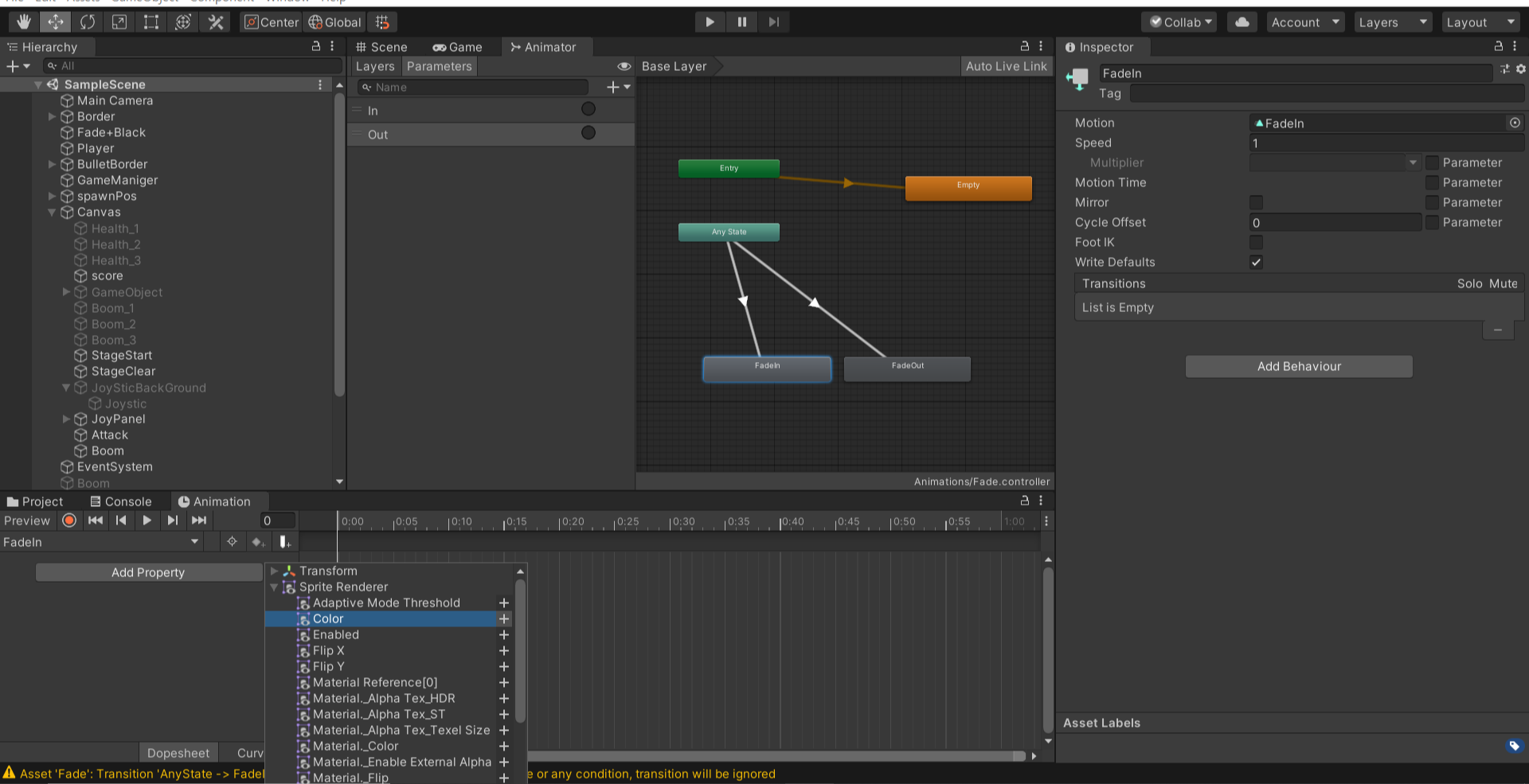
- 검정색배경인 Fade+Black 오브젝트에 넣을 Fade애니메이터 1개, FadeIn애니메이션1개, FadeOut애니메이션1개
총 애니메이터1개와 애니메이터2개를 만들고
- 만든 Fade 애니메이터를 오브젝트에 드래그 앤 드랍 후 2개의 애니메이션을 애니메이터에 드래그 앤 드랍한다
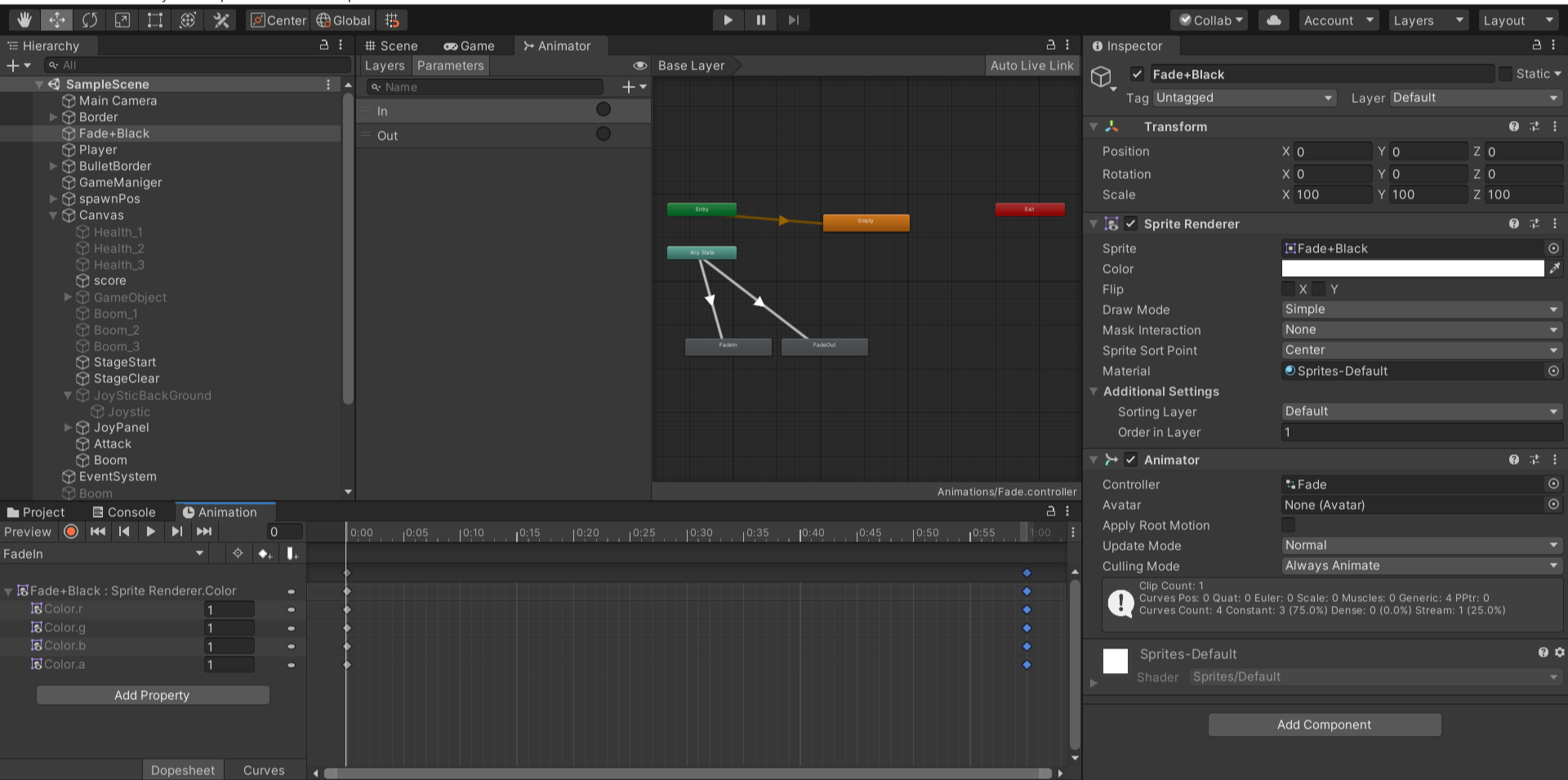
- 아래와 같이 애니메이터를 구성하면 만족하는 트리거의 애니메이션이 1번 실행되고 그 실행된 마지막 상태로 계속
애니메이터가 남아있다 아무튼 아래와같이 애니메이터 구성

- 애니메이션은 컬러의 알파값을 조정하여 만든다


4. 플레이어 위치 초기화
- 빈오브젝트를 하나 생성하여 그 오브젝트에 위치정보만 넣고 그걸 게임매니져로 드래그앤 드랍하여 스크립트내에서
사용하는 방식으로 플레이어의 스테이지 시작시 초기위치를 잡아준다


'Unity > Unity2D_Shooting' 카테고리의 다른 글
| Unity2D_Shooting - 안드로이드 빌드 (0) | 2021.02.03 |
|---|---|
| Unity2D_Shooting - 조작UI 구성 (0) | 2021.02.01 |
| Unity2D_Shooting - 폭발 애니메이션 (0) | 2021.02.01 |
| Unity2D_Shooting - 보스공격패턴 (0) | 2021.01.27 |
| Unity2D_Shooting - 보스애니메이터 등록, 보스 등장 (0) | 2021.01.26 |



