1.canvas
:UI가 그려지는 도화지 역할인 컴포넌트
(1) canvas 생성

(2)
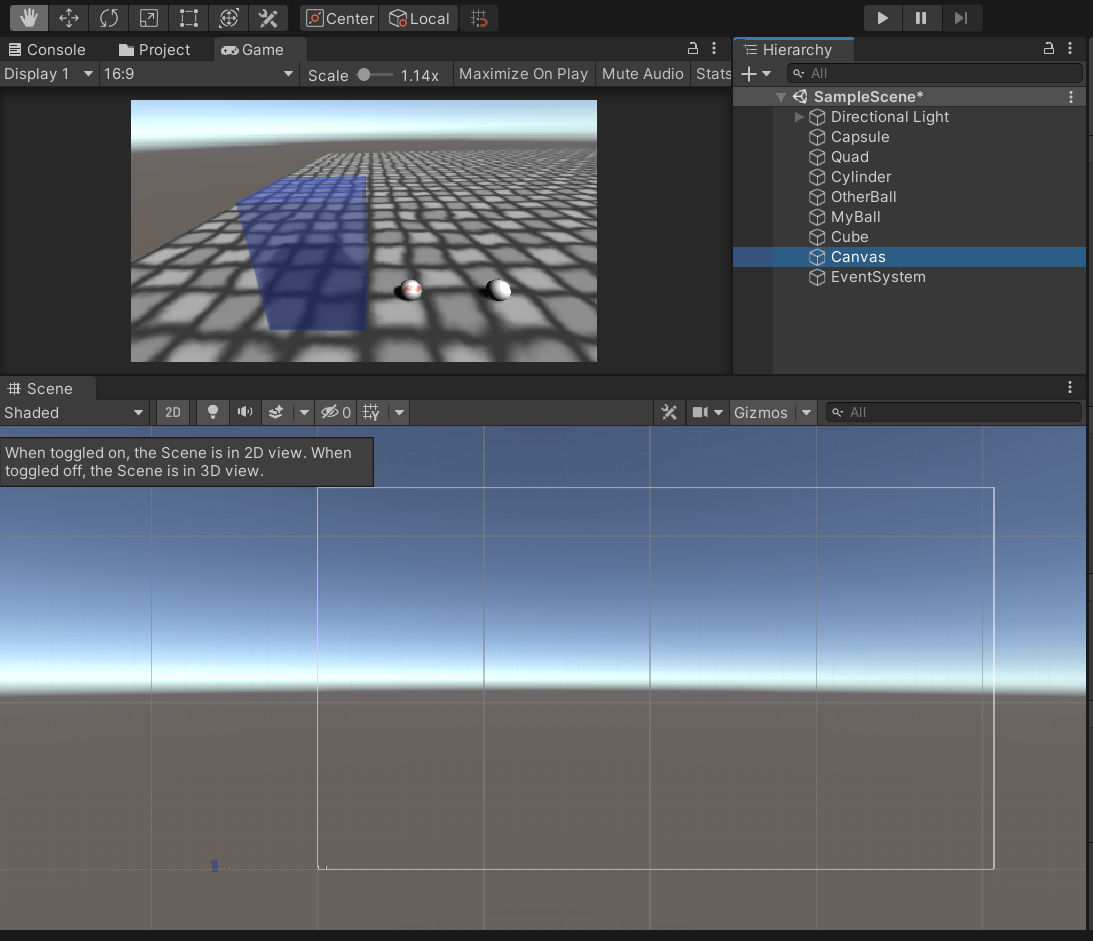
그러면 스크린이 생성되는데 Scene창의 shaded 옆 2D를 클릭하면 아래화면처럼된다
스크린이란 게임이 표시되는 화면으로 해상도로 크기를 결정한다

2. text
-canvas 우클릭 내부에 text 생성

text inspector

3.Image
(1)canvas를 우클릭해서 UI -> image 컴포넌트 생성 -> 흰색 빈 이미지 틀 생성
*먼저 이미지파일의 속성(Texture Type)이 default로 기본적으로 되어 있는데 이것을 sprite(2D and UI)로 바꿔야함!

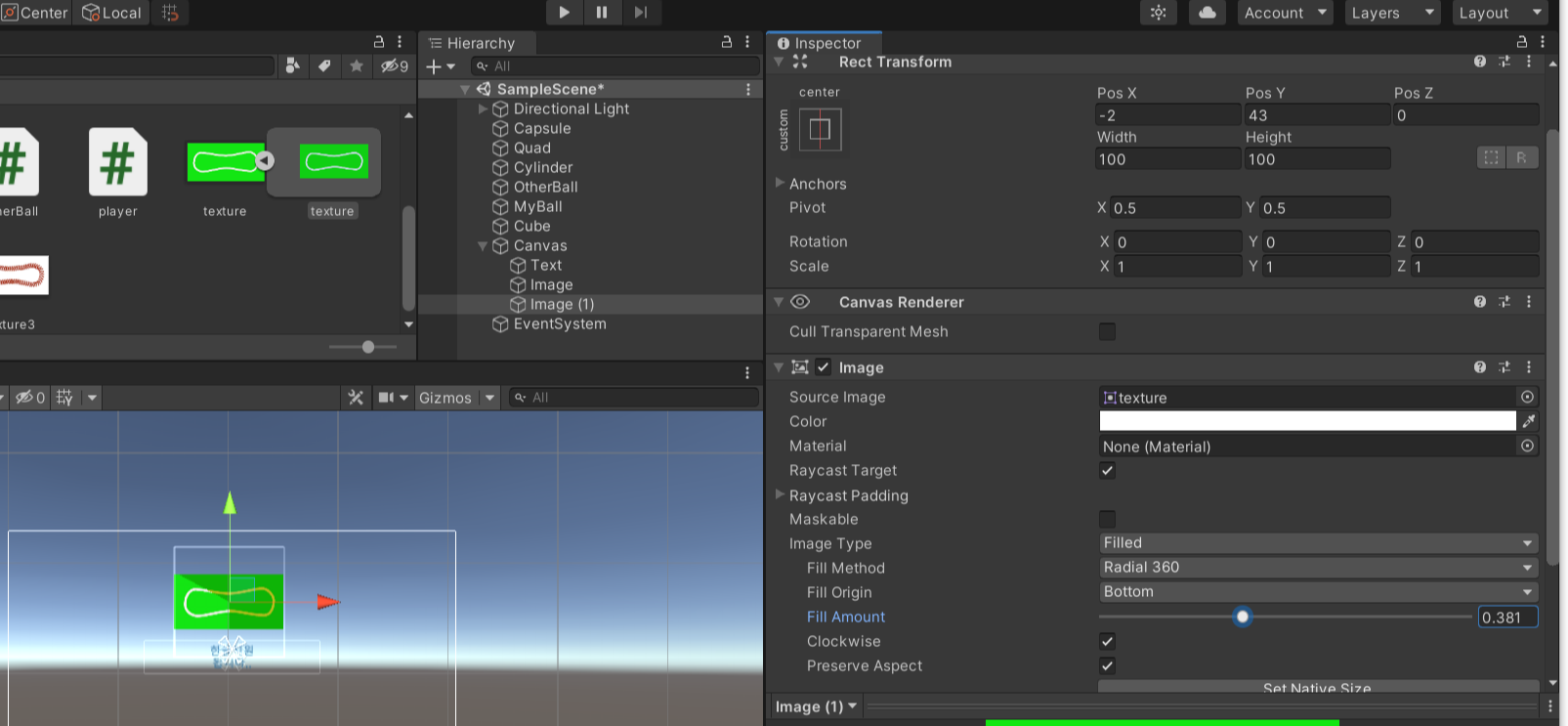
(2) 이미지파일을 image 컴포넌트의 Source image에 드로그앤 드랍!
- Rect Transform컴포넌트에서 이미지 파일 크기등 조절
- Preserve Aspect =비율고정
- Set native Size = 원래 이미지파일 크기대로
-Image Type을 Filled로 하면 아래와 같은 UI 구성가능
*Image 파일을 복제할 때 Ctrl+D 누르면 Image(1) 처럼 바로 복제 가능!!
*image 파일등은 나중에 생성된 파일 일수록 즉(아래 계층구조 파일상 아래쪽에 있는 파일 일수록)
UI 화면의 상단에 위치함!!! 파일의 순서 위치를 바꿈으로써
반전 가능!!

4.Button
(1)canvas를 우클릭해서 UI ->Button 생성
*Button파일 안쪽에 text 파일도 같이 생성되며 변경시 Button안의 text도 변경가능
-Image Tpye을 Sliced로 두면 버튼의 테두리는 그대로 두고 안쪾을 채워주는 옵션임 이기능으로 자유자재로 크기 조절 가능
-Interactable을 체크 해주어야 버튼의 기능이 활성화됨
-Transition -Color Tint -Normal Color = 버튼기본 색
-Highlighted Color = 버튼위에 마우스를 올려놨을때 색
-pressed Color = 버튼을 눌렀을때 색
-Disabled Color = 버튼이 비활성화 되었을때 색
-color Multiplier = 위 색들을 섞는 정도
-fade Duration = 색이 변하는 속도
-Navigation = Tab키를 눌렀을때 버튼이 이동하는 방식
-On clikck() = 버튼을 눌렀을때 호출되는 이벤트 함수 : +버튼을 누르면 오브젝트를 집어 넣을 수 있음

On click() +키를 누르고 버튼 클릭시 무언가 작동을 주고싶은 오브젝트를 드로그앤 드롭 한 후
해당 오브젝트위 스크립트에 public 함수를 정의해 주면
해당함수가 On click() 컴포넌트 안에서 실행가능하도록 작동되며 그 함수를 클릭으로 넣어주면 작동 됨!!!

5.앵커
각각의 Canvas 컴포넌트들은 Rect Transform을 가지고 있는데
UI안에서의 위치를 나타내며 Shift 키 , Shift+Alt키를 통해 기준점을 바꾸고 위치를 고정시킬 수 있다.


'Unity > Unity3D' 카테고리의 다른 글
| Unity - Rall and Ball project(2) (0) | 2020.11.05 |
|---|---|
| Unity - Rall and Ball project(1) (0) | 2020.11.05 |
| Unity - 물리충돌이벤트 (0) | 2020.10.28 |
| Unity -자동완성 오류 (0) | 2020.10.28 |
| Unity - 힘을 이용하여 물체 움직이기 (0) | 2020.10.24 |


