
1.리팩토링 - 중복의제거
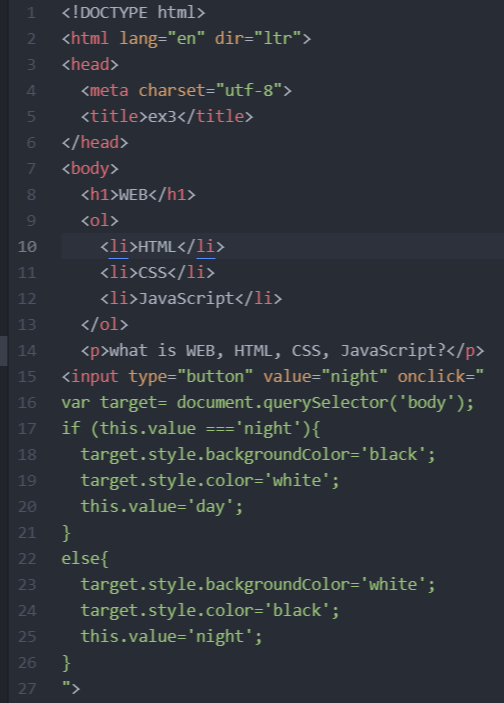
document.querySelector('input')은 자기 자신의 태그를 가르키는 것으로 this로 대체가능
document.querySelector('body')는 변수를 주어 var target 으로 대체가능
*변수를 주는 위치는 해당 태그 안에서 동작하는 JavaScript의 언어가 오는 부분 상단
tip) 같은 레터 동시 드래그 단축키 = ctrl + D
'WebApp > JavaScript' 카테고리의 다른 글
| JavaScript의 이해 - Loop (0) | 2020.07.14 |
|---|---|
| JavaScript의 이해 - array (0) | 2020.07.14 |
| JavaScript의 이해- Conditional statements(조건문) (0) | 2020.07.10 |
| JavaScript의 이해 - Comparison operators & Boolean (0) | 2020.07.10 |
| JavaScript의 이해 - onclick (0) | 2020.07.09 |



