
예제1
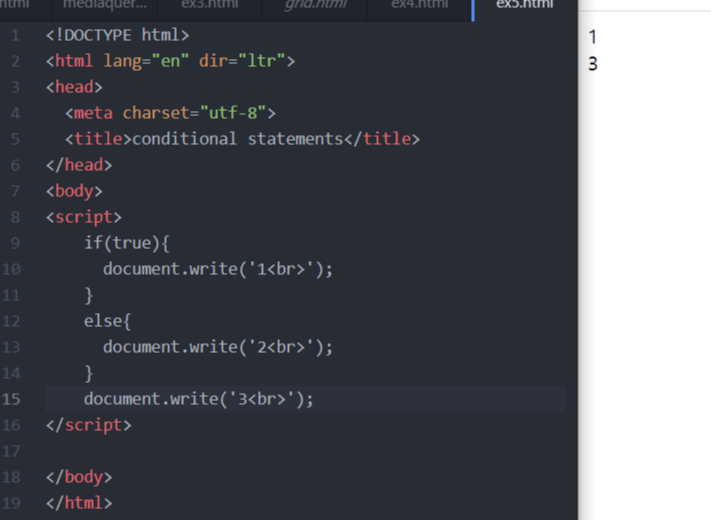
if(true){
실행 type1
}
else{
실행 type2
}
해석-if()의 괄호내용이 true라면 true절 내용인 type1을 실행하고 false인 else절은 무시한다
예제2
if(false){
실행 type1
}
else{
실행 type2
}
해석-if의 괄호내용이 false라면 false절의 내용은 무시하고 else절인 type2를 실행한다
*조건문의 if()안에는 반드시 true or false 즉 Boolean data type이 들어와야하고
그렇기에 Boolean을 만드는 비교연산자들(==,===,<,>,<=,>=,!==,!=== 등)을 사용하여 if () 안의 내용을 삽입해야한다.



활용예제1의 <input> tag 해석
1.type은 button이고 value는 night인 input을 생성, 그리고 그것을 onclick 했을때
2.만약 querySelector('input') 해석:input tag를 가져오고 .value 해석:가져온 input tag의 value 값이 ==='night'
해석:night와 같은가?'
3.true라면 if절의 내용인 배경을 검정색으로, 글씨를 흰색으로하고 input의 value값을 day로 바꿔라
4.이미 처음부터 버튼은 night이기 때문에 순차적해석으로 인하여 2번이 true가 되고 else절은 무시되며
3번이 실행된다 즉 input의 value 값이 day로 바뀌게 되고
5.다시 onclick을 하게되면 또 조건문이 실행되면서 2번이 false가 되고 if절이 무시되면서 else절이 실행되는 것이다.
*tip) input tag에 id를 줄수도 있다
ex)<input id="pw" type="~~> 입력 후 document.querySelector('pw')
의문 css처럼 head tag에 script tag를 주고
input tag를 선택자로 주고 작성이 가능한가?
'WebApp > JavaScript' 카테고리의 다른 글
| JavaScript의 이해 - array (0) | 2020.07.14 |
|---|---|
| JavaScript의 이해 - 리펙토링 (0) | 2020.07.14 |
| JavaScript의 이해 - Comparison operators & Boolean (0) | 2020.07.10 |
| JavaScript의 이해 - onclick (0) | 2020.07.09 |
| JavaScript의 이해 - data types (0) | 2020.07.08 |



