www.youtube.com/watch?v=8eIQNfPbRms&list=PLU9-uwewPMe2-vtJAgWB6SNhHcTjJDgEO&index=7
1.goormIDE에서 react Native로 컨테이너 생성
2. expo react Native webview로 구글검색
(1) - 터미널창에 expo설치
expo install react-native-webview (2) - app.js파일에 안에 아래 코드 복붙
import * as React from 'react';
import { WebView } from 'react-native-webview';
export default class App extends React.Component {
render() {
return <WebView source={{ uri: 'https://expo.io' }} style={{ marginTop: 20 }} />;
}
}(3) - 위코드의 {{uri : 'https://expo.io'}}부분의 ''안에 내 사이트 URL을 넣어 수정
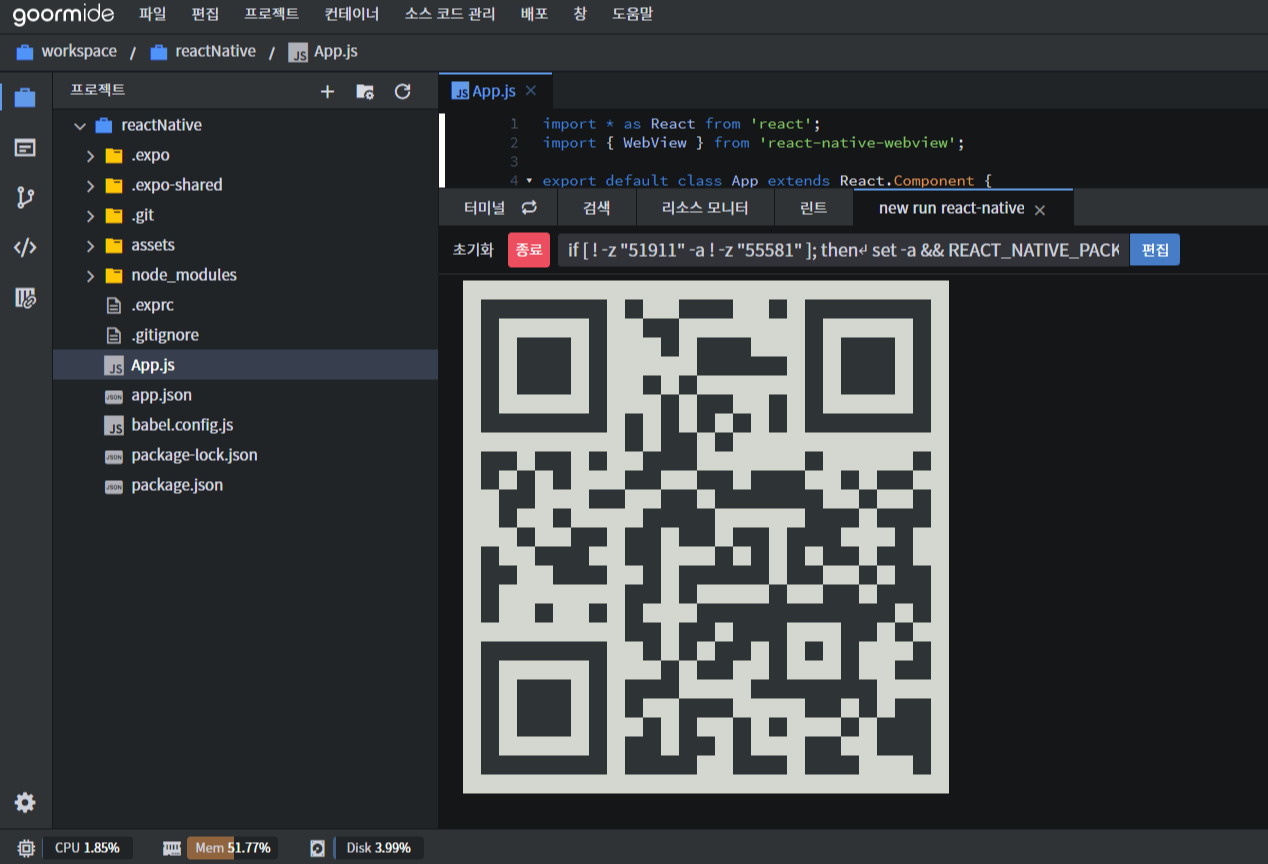
(4) - goormIDE 우측상단의 재생버튼으로 실햄
(5) - qr코드가 뜸

(6) - 이 qr코드를 핸드폰에서 expo app을 깔아서 스캔하면 내 WebApp이 나옴
3. 스마트폰 앱으로 빌드하기
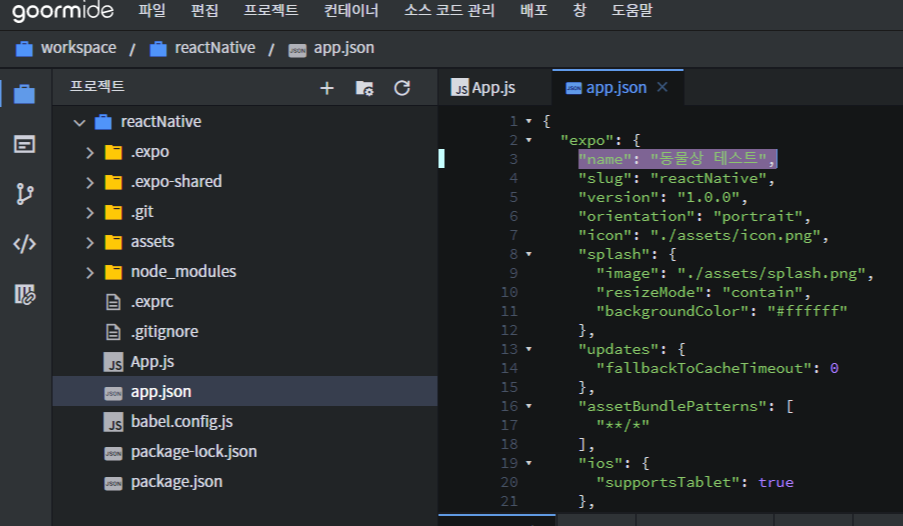
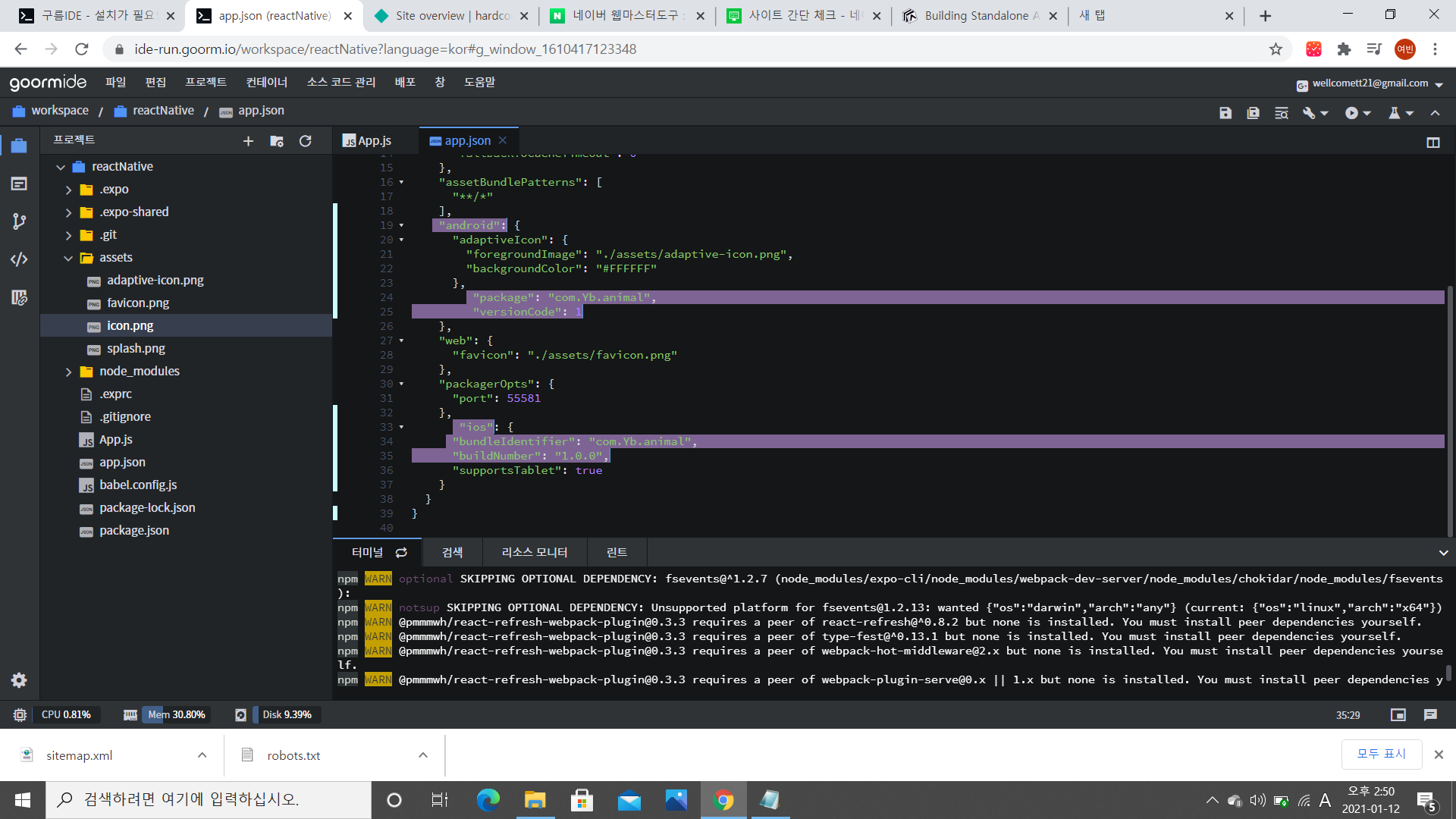
(1) - app.json에서 app이름이 되는 name을 바꿔줌

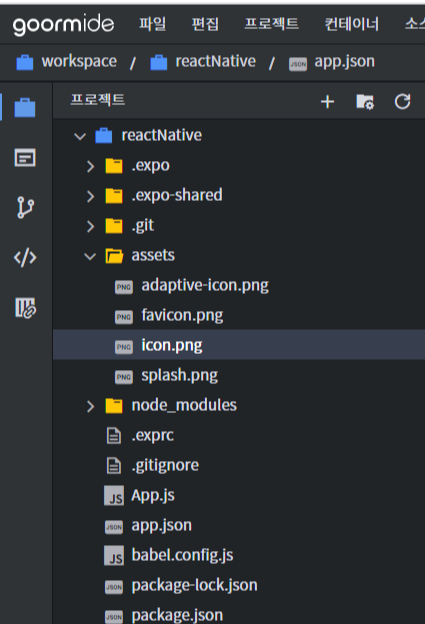
(2) expo icon의 사이즈는 1024x1024 , expo splash 사이즈는 1242x2436 가 적정사이즈이다

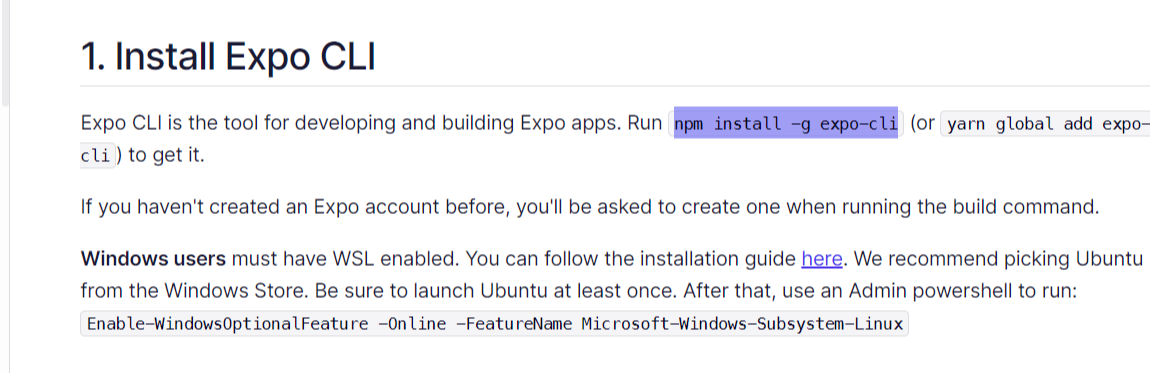
(3)- google검색 : expo build app
1) npm install -g expo-cli

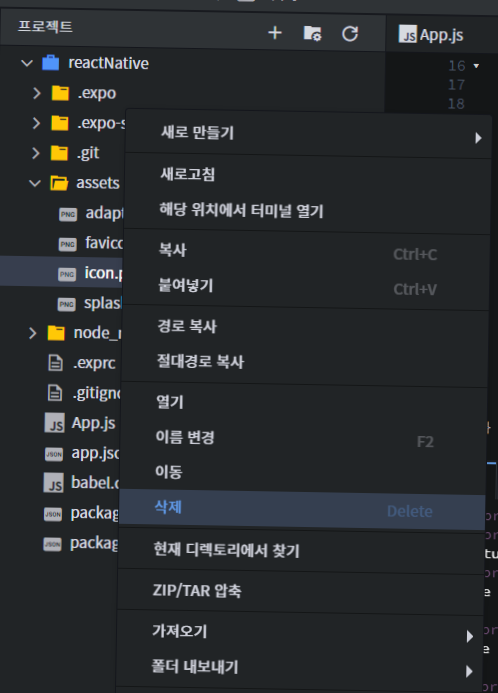
2)오류방지를 위해 기존에 있던 .expo폴더 삭제

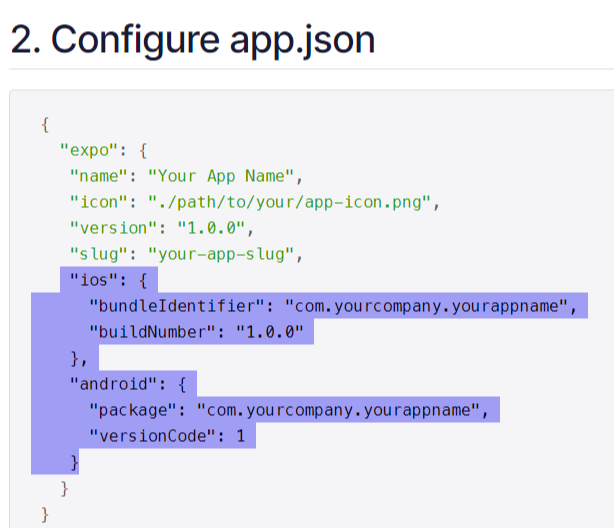
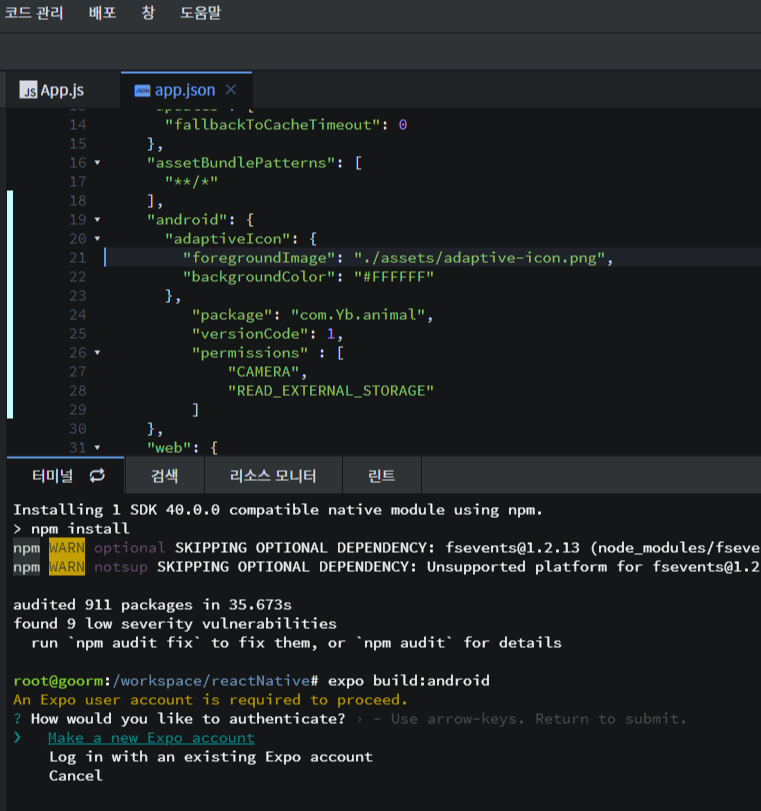
3)ios와 android에 대한 정보를 복사하여 app.json에 붙여넣기


4)접근권한설정 google검색 : expo permission
- expo install expo-permissions

- app.json의 안드로이드 속성안에 코드추가(카메라, 앨범 권한)


5) 빌드하기
- expo build:android

- 엔터 눌러서 회원가입
- apk 어쩌고 물어보는데 엔터
- keystorne 관리는 어디서 하냐 물어보는데 그냥 엔터
- 빌드완료됬다고 터미널에서 링크를 보여줌 들어가보면
- expo사이트에서도 확인이 가능함
- 핸드폰에서 expo사이트에 들어가서 아래 다운로드버튼을 누르면 apk파일을 다운받아서 앱 설치가 가능함

'WebApp > WebApp' 카테고리의 다른 글
| WebApp동물상앱 - 네이버웹마스터, 크롤러 등록, 검색엔진최적화 (0) | 2021.01.12 |
|---|---|
| WepApp_동물상앱 - netlify로 웹호스팅, 도메인연결 (0) | 2021.01.08 |
| WebApp_동물상앱 - 공유하기버튼 만들기 (0) | 2021.01.08 |
| WebApp_동물상앱 - 예측결과 순서대로 나타내기, (0) | 2021.01.04 |
| WebApp_동물상앱 - disqus로 페이스북 댓글창 구현 (0) | 2021.01.04 |



