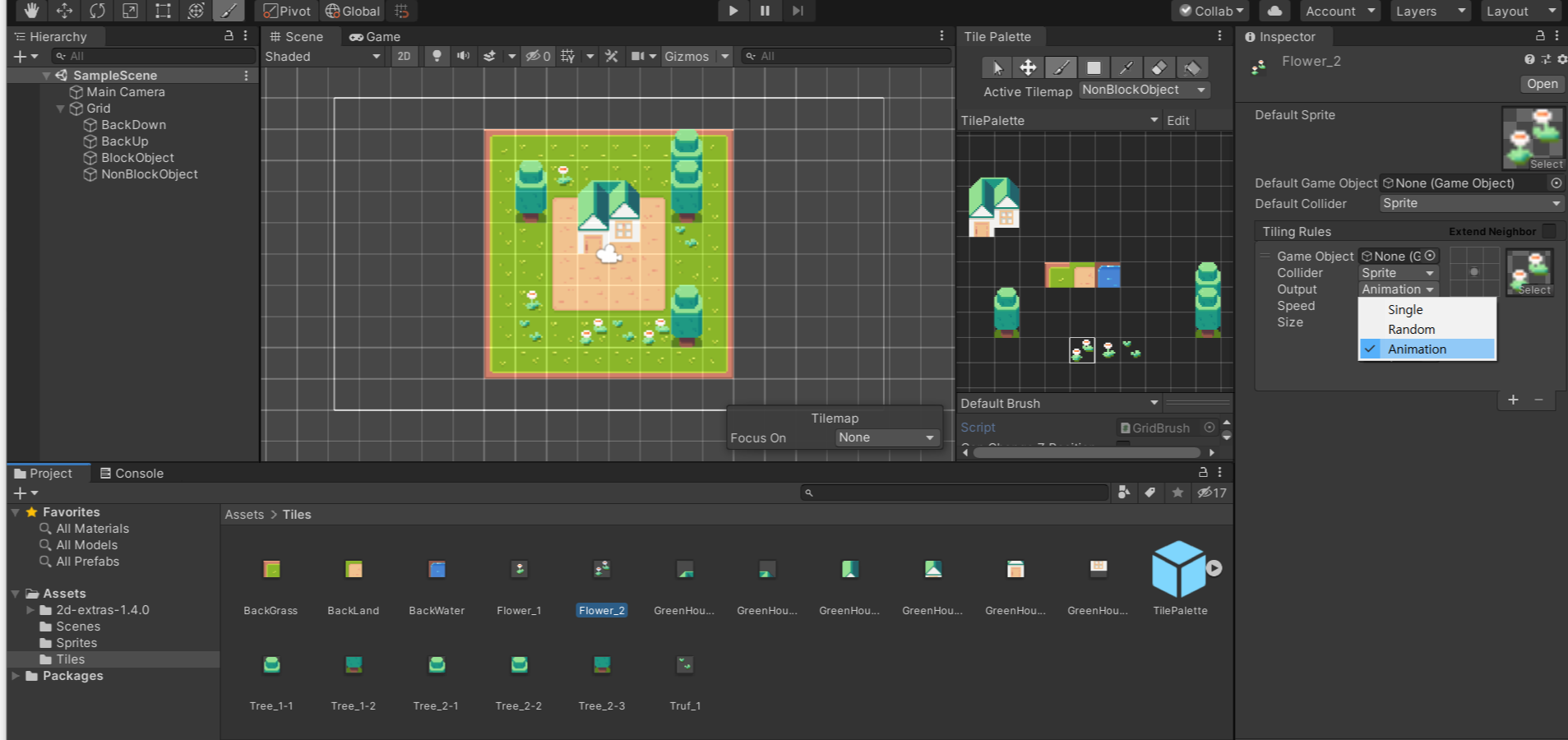
1.Rule Tile Animation
- Rule Tile 생성 후 +표시 클릭항 Tiling Rules를 추가하고 Output을 Animation으로 주어 Size와 Speed등 설정 후
- 관련 애니메이션 이미지를 삽입
- 위 방법으로 만든 rule tile을 Tile Palette에 드래그앤 드롭하고
- 계층구조의 Tilemap 오브젝트를 클릭하고 격자무늬 Scene이 나오면 팔레트에서 Scene 화면으로 드래그 앤 드랍

2. 카메라 해상도 조절
- 픽셀 크기와 카메라 해상도가 맞지 않아서 아래와 같이 가운데에 줄이 그어져 있다

- Main Camera의 Inspector에서 컴포넌트로 Pixel Perfect Camera를 추가하고
- Assets Pixels Per Unit을 사용하고 있는 스프라이트의 픽셀크기인 16으로 조정해준다
- 해상도도 1280-720으로 조절해준다

3.BackDown TileMap 바깥쪽으로 플레이어가 나가지 못하도록 바깥쪽 콜라이더 만들기
- Tilemap 오브젝트를 하나더 생성한다
- 생성한 Tilemap오브젝트 의 Inspector에 Tilemap Collider2D, Composite Collider2D, rigidbody 2D 생성
- 네모형태의 아무타일을 TilePalette 에서 가져와서 BackDown TileMap 바깥 테두리에 둘른다
- Tilemap Collider 2D에서 Used By Composite를 체크 (복합콜라이더로 위임, 타일 각각의 콜라이더를 하나로 합쳐줌)
(체크를 하면 초록색 콜라이더 경계가 사라질 수 도있는데 Composite Coliider2D 에서 Geometry Type을 Polygon에서 다시 Outline으로 선택해주면 경계가 다시 보인다)
- rigidbody2D의 Body Type을 Static으로 고정시켜줌

- Tilemap Renderer의 Mask Interaction을 Visble inside Mask로 해주면 기존에 타일이 보였던게 사라짐
(Mask 안쪽만 보이도록 한다는 옵션인데 현재는 Mask 자체가 설정되어 있지 않기 때문에 안보이게 됨)

4. player 오브젝트 생성 및 스크립트 작성
- Player 이동 관련 스크립트 작성

- Player 오브젝트에 Rigidbody2D 컴포넌트를 추가하고 Constraints의 Freeze Rotation Z를 체크 해주어야 오브젝트가
안굴러다닌다
- Box Collider를 추가하고 원활한 이동 및 충돌을 위해서 collider의 크기를 조금 줄여준다
- Player가 중력의 영향을 받지 않도록 하기 위해서 RigidBody2D의 Gravity Scale을 0으로 준다
- 위에서 생성한 Script를 드래그 앤 드랍으로 추가

5. 플레이어가 지나다닐 타일 설정
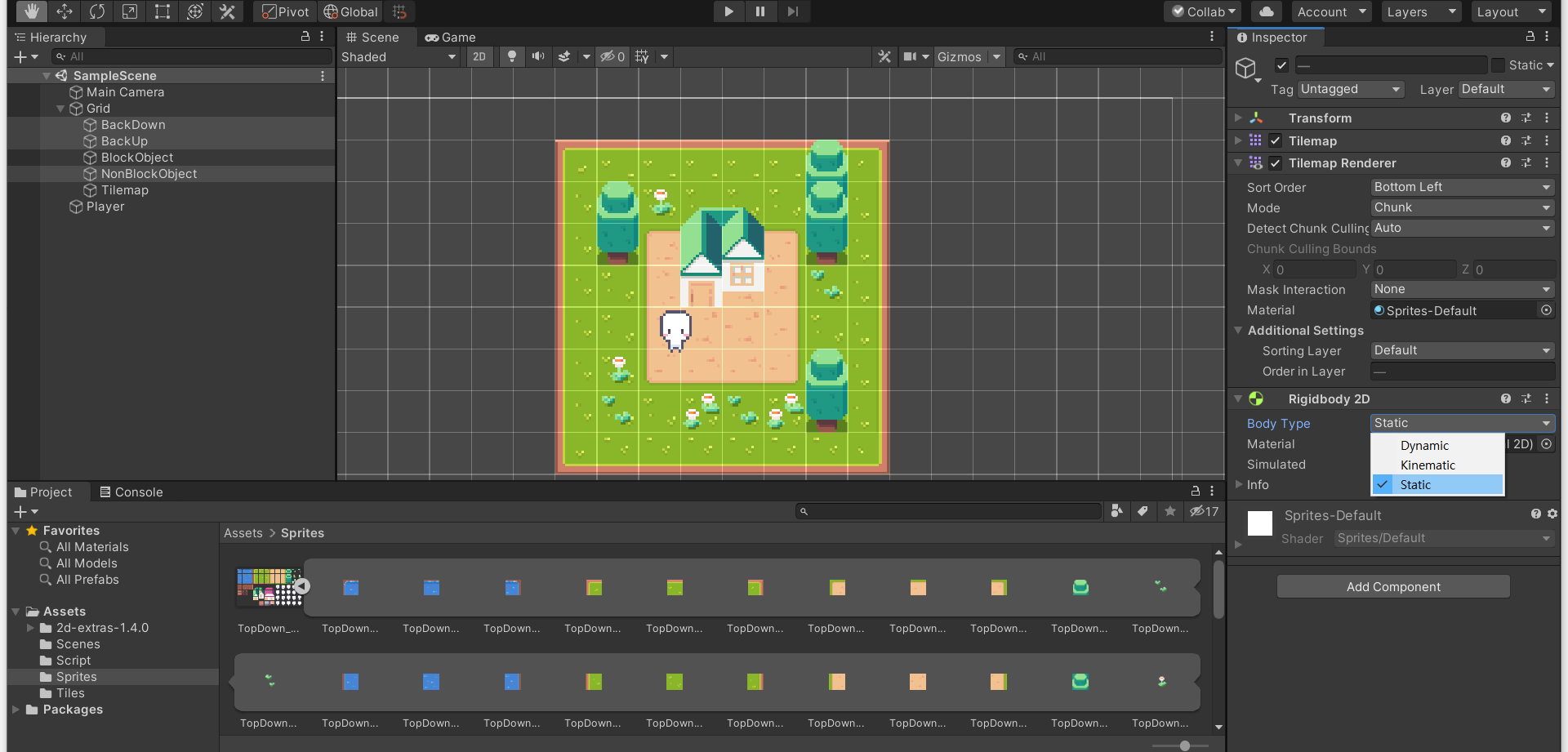
- Tilemap중에서 Player가 통과해야할 바탕이 되는 BackDown,BackUp 타일과 NonBlockObject 타일에
모두 Rigidbody2D 속성을 추가해주고 BodyType을 기본 Dynamic에서 Static으로 바꿔 고정해준다
(Dynamic상태면 재생시에 타일들이 밑으로 중력의 영향으로 떨어져 버림)
*(기본적으로 물리충돌이 있는 오브젝트에는 RigidBody를 넣어주는 것이 좋고
캐릭터가 타일 내부를 돌아다니게 구현할때는 collider에 is trigger를 추가하는 것보단
RigidBody의 BodyType을 static으로 바꿔주는 것이 좋다)

6. BlockObject 설정
- BlockObject에 쓰일 스크립트의 콜라이더를 Sprite Editor에서 조절해준다

- BlockObjec에 RigidBody2D 를 추가하여 Static으로 바꿔주고
- Tilemap Collider2D를 추가해준다(이미 위에서 콜라이더를 수정해주기전에 등록했다면 다시 재등록하면 재적용됨)

7. 플레이어가 나뭇잎 부분은 통과할 수 있도록 하기
- 새로운 Tilemap을 생성하여 NonBlockTree라고 이름을 변경하고 Tileplatte로 기존 콜라이더가 있던 나무잎 부분을 지우고 새로 그려준 후 Rigidbody2D만 추가해주고(static) Order in Layer를 플레이어(2) 보다 높은 3으로 설정

'Unity > Unity2D_TopDown' 카테고리의 다른 글
| Unity2D_TopDown -UI (3) Ui 커서 애니메이션 (0) | 2020.12.15 |
|---|---|
| Unity2D_TopDown -UI (2) 판넬Ui 껏다 켜기 (0) | 2020.12.10 |
| Unity2D_TopDown - UI(1) 기본셋팅 (0) | 2020.12.10 |
| Unity2D_TopDown 십자이동 , 레이케스트(RayCast) (0) | 2020.12.08 |
| Unity2D_TopDown - Rule Tile (0) | 2020.12.02 |



