JavaScript data types의 기본
1.string(문자열)
기본적으로 "" 혹은 ''안에 문자열이 옴
2.Number(숫자)
기본적으로 ""등은 쓰지 않고 숫자가 오며 +, -, *, / 등을 사용하는데 이를 이항연산자 중 산술연산자라 한다
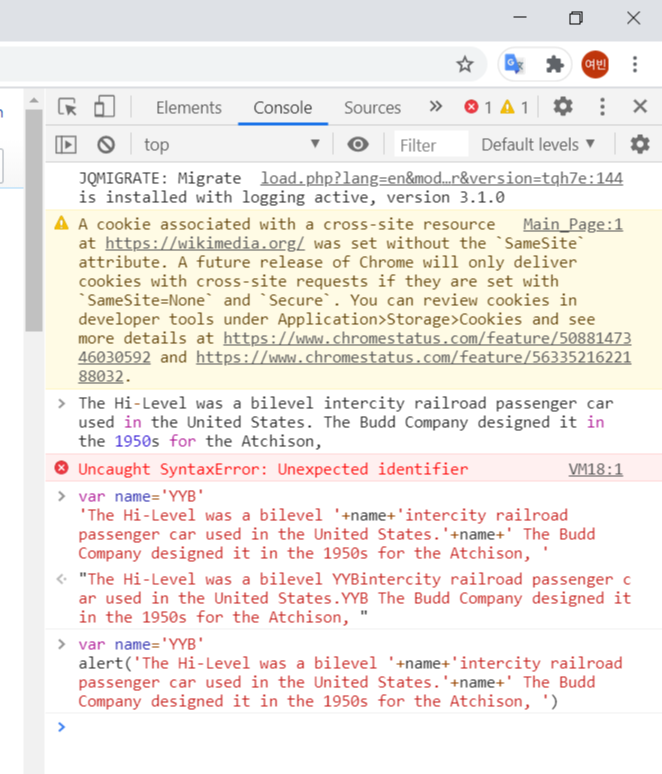
3.variable(변수)
x=1
에서 x는 variable(변수) =는 대입연산자 1은 constant(상수)라고 부르며
대입연산자는 두가지 해석이 가능하다
일반적으로는 "오른쪽항의 값을 왼쪽의 변수에 대입한다"는 의미이고
또한 "좌항과 우항을 결합하여 우항의 값을 만든다"고 해석하기도 한다

'WebApp > JavaScript' 카테고리의 다른 글
| JavaScript의 이해 - 리펙토링 (0) | 2020.07.14 |
|---|---|
| JavaScript의 이해- Conditional statements(조건문) (0) | 2020.07.10 |
| JavaScript의 이해 - Comparison operators & Boolean (0) | 2020.07.10 |
| JavaScript의 이해 - onclick (0) | 2020.07.09 |
| JavaScript의 이해 (2) | 2020.07.08 |



