1.UI와 Game화면 크기 같게 보기
- Canvas 인스펙터에서 Render Mode 를 Camera로 바꿔주고 Render Camera에 Main Camera를 드래그 앤 드랍
해주면 Game화면크기과 UI크기가 같아져서 UI를 조작하고 비교하기 편하다
- order layout도 10정도로 올려준다
- pixel perfect도 체크해준다

2.JoyPanel 구성
- JoyPanel 이미지를 9등분하여 9개의 버튼을 만든다 (버튼 이미지 none, Text 삭제, colot tint none)

3. 조이판넬로 이동 구현
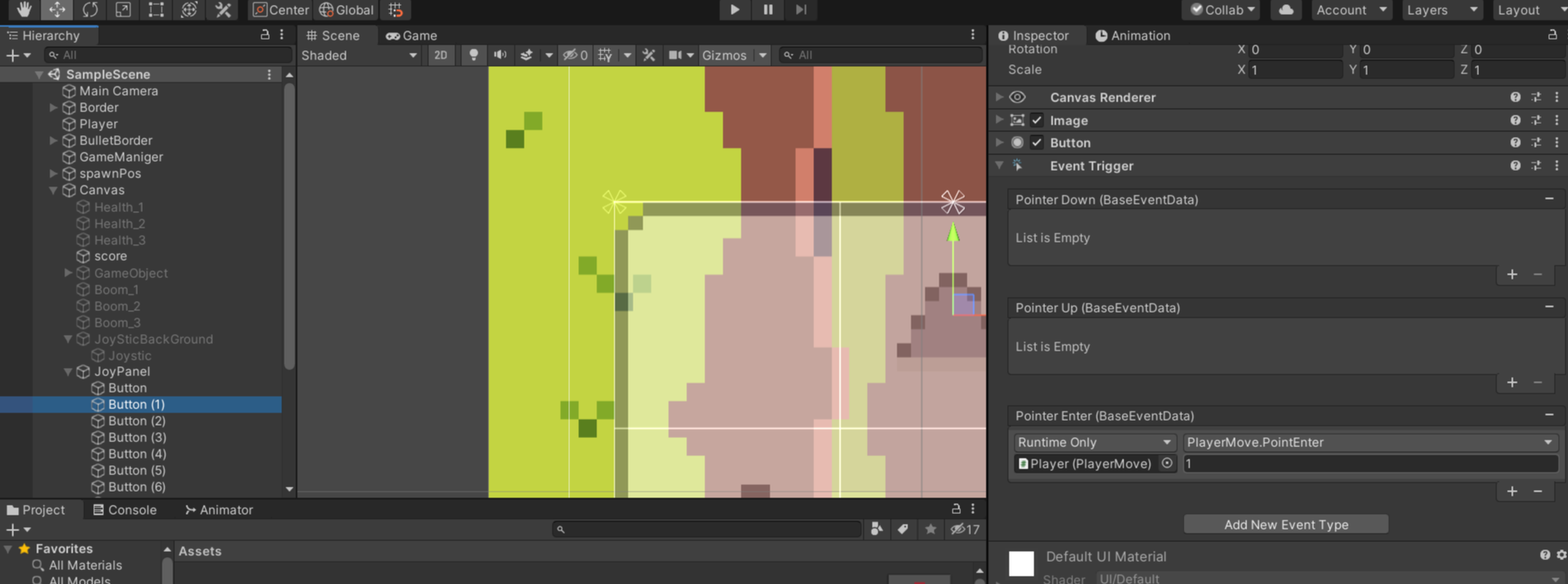
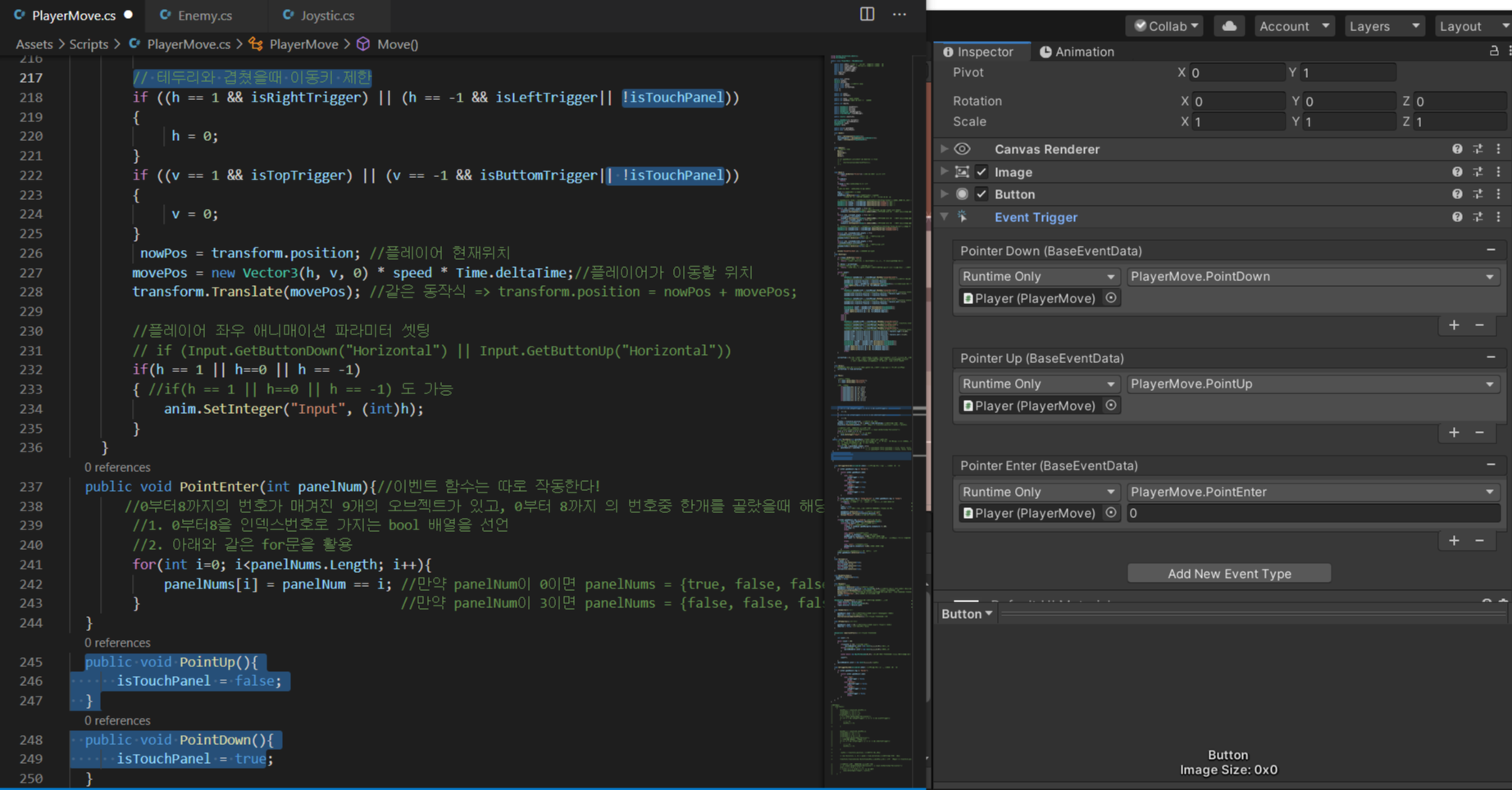
- 9개의 Button중 한개의 Button의 인스펙터창에 Event Trigger를 추가해주고 Pointer Down, Pointer Up, Pointer Enter
3개의 이벤트함수를 등록한다, 일단 Pointer Enter이벤트함수를 이용하여 이동을 구현해보자

- 위의 1개의 버튼에 등록한 Event Trigger를 copy Component해서 나머지 버튼에 Paste Component Values를 통해
붙여넣기해준다

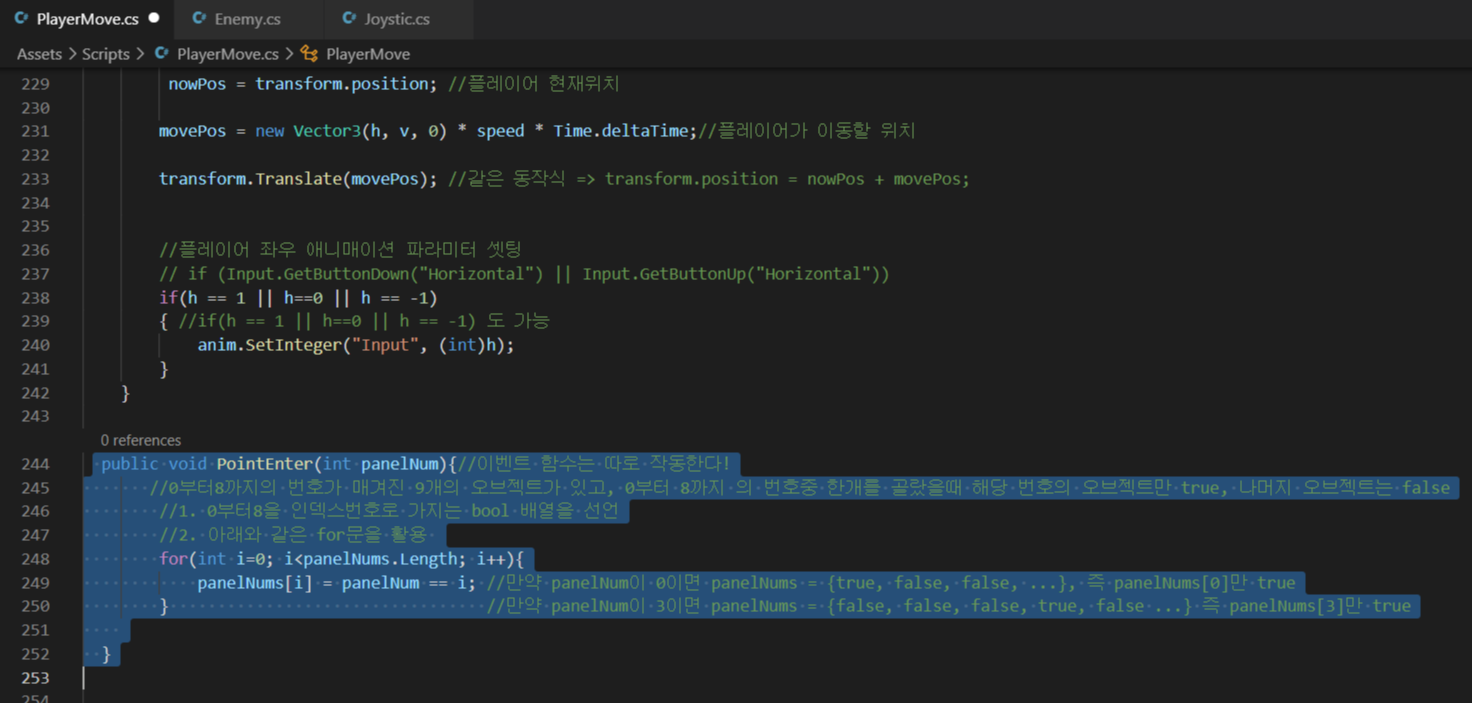
-(중요)
0부터8까지의 번호가 매겨진 9개의 오브젝트가 있고,
0부터 8까지 의 번호중 한개를 골랐을때 해당 번호의 오브젝트만 true, 나머지 오브젝트는 false를 리턴하도록 구현
//1. 0부터8을 인덱스번호로 가지는 bool 배열을 선언
//2. 아래와 같은 for문을 활용



- 즉 우리가 Button오브젝트의 인스펙터창에 등록한 PointEnter함수의 매개변수인 panelNum이 무엇인지에 따라서
해당 panelNum을 인덱스로 하는 배열의 원소만이 true가 된다

- Pointer Up과 Pointer Down을 사용하여 우리가 클릭을 하고 조이판넬을 드래그할때만 이동동작하도록 만듬

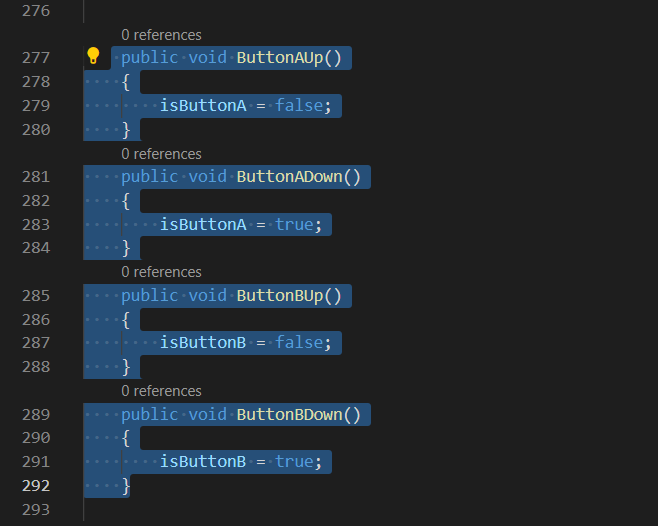
4. 공격 및 폭탄 버튼 구현



'Unity > Unity2D_Shooting' 카테고리의 다른 글
| Unity2D_Shooting - 안드로이드 빌드 (0) | 2021.02.03 |
|---|---|
| Unity2D_Shooting - 스테이지 관리(스테이지UI, FadeIn,Out 등) (0) | 2021.02.02 |
| Unity2D_Shooting - 폭발 애니메이션 (0) | 2021.02.01 |
| Unity2D_Shooting - 보스공격패턴 (0) | 2021.01.27 |
| Unity2D_Shooting - 보스애니메이터 등록, 보스 등장 (0) | 2021.01.26 |



